- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Access-Control-Allow-Origin header is something you cannot append with your request. No Access-Control-Allow-Origin header is present on the requested resource.
 Api Gateway Cors No Access Control Allow Origin Header Edureka Community
Api Gateway Cors No Access Control Allow Origin Header Edureka Community
I attempted to GET the URL through Postman and it shows the above header is successfully passed.

No access control allow origin header is present ajax. If you dont control the server your frontend code is sending a request to and the problem with the response from that server is just the lack of the necessary Access-Control-Allow-Origin header you can still get things to workby making the request through a CORS proxy. The simplest thing to do is to add the following response headers. Basically process of allowing other sites to call your Web API is called CORS.
Just add below lines to htaccess file and we should be good. For every request it will add the Access-Control-Allow-Origin. Its the servers response that will add it assuming your application has that domain whitelisted.
Things that might cause this. We got excellent question from Andreas on adding Access-Control-Allow-Origin on Subdomains. If you have access to the server which I assume you do since this is a request to localhost you will need to add CORS-specific response headers.
No Access-Control-Allow-Origin header is present on the requested resource. The same thing happens when I specify dataTypes in post like so. No access-control-allow-origin-header is present on required resourceOrigin is therefore not allowed accessFollowing is the solution to above problemCopy c.
We can fix this issue in two ways By using MicrosoftAspNetWebApiCors. Due to browser security restrictions most Ajax requests are subject to the same origin policy. There are a few headers that allow sharing of resources across origins but the main one is Access-Control-Allow-Origin.
The access-control-allow-origin plugin essentially turns off the browsers same-origin policy. We will explain both now. No Access-Control-Allow-Origin header is present on the requested resource.
Header to the. No Access-Control-Allow-Origin header is present on the requested resource. To overcome this we have something called Cross Origin Resource Sharing CORS.
When you get this kind of issue the hit goes to API Server and while returning the response it was not able to send the result without the proper header. Post url post_data function data alert success. Fix To No Access-Control-Allow-Origin Header is Present.
By adding header information in Webconfig. Changing the hosts file like thanix didnt work for me but the extension mentioned by dkruchok did solve the problem. Origin null is therefore not allowed access.
GET POST PUT DELETE Access-Control-Allow-Headers. Origin null is therefore not allowed access. I recommend adding a blocked URL to SFDCs CORS whitelist If whitelisting does not help you can try adding the header Access-Control-Allow-Origin to the request you forward to the salesforce.
The reason for this issue is in Angular -- every API call is an AJAX jQuery call you may not face this issue with the API calls from pure C code. The response had HTTP status code 403. The request can not successfully retrieve data from a different domain subdomain port or protocol.
The browser will not allow you to get the sensitive data from other domain for security purposes your browser will return to you No Access-Control-Allow-Origin. Here is what you will encounter. There is a text box to whitelist your domain under the configuration page of your application in the developer console.
How to use a CORS proxy to avoid No Access-Control-Allow-Origin header problems. CORS does not support requests for unauthenticated resources including OAuth endpoints. Error every time when I am trying to authenticate a user.
Youve run afoul of the Same Origin Policy it says that every AJAX request must match the exact host protocol and port of your site. This tells the browser what origins are allowed to receive requests from this server. Limiting the possible Access-Control-Allow-Origin values to a set of allowed origins requires code on the server side to check the value of the Origin request header compare that to a list of allowed origins and then if the Origin value is in the list to set the Access-Control-Allow-Origin value to the same value as the Origin value.
As you see Access-Control-Allow-Origin allows you to access all resources and webfonts from all domains.
 No Access Control Allow Origin Header Is Present On The Requested Resource Uncaught Syntaxerror Unexpected Identifier Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource Uncaught Syntaxerror Unexpected Identifier Stack Overflow
 Ajax Cross Domain Cross Origin Request Jquery Cors
Ajax Cross Domain Cross Origin Request Jquery Cors
 Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
Cors Issue In Sap Odata Service No Access Control Allow Origin Header Is Present Stack Overflow
 Cors No Access Control Allow Origin Header Is Present Stack Overflow
Cors No Access Control Allow Origin Header Is Present Stack Overflow
 No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource In Ajax On Javascript Stack Overflow
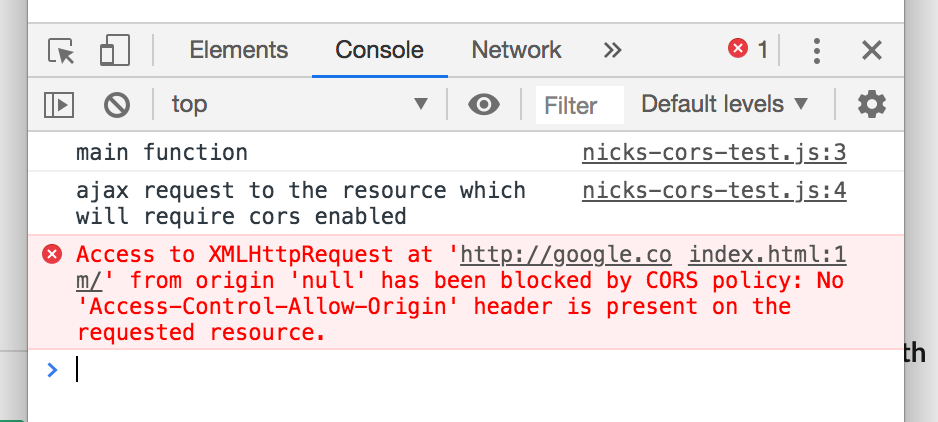
 Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
Simple Local Cors Test Tool Quickly Checking Out Cors Issues By Nick Gibbon Pareture Medium
 How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
How To Solve Blocked Access To Xmlhttprequest At Url By Cors Policy Ajax Api Call Django Stack Overflow
Ajax Error No Access Control Allow Origin Header Is Present On The Request Resource Free Online Tutorials
 Cors Problem With Ionic And Angular 2 No Access Control Allow Origin Header Is Present On The Requested Resource Ionic V3 Ionic Forum
Cors Problem With Ionic And Angular 2 No Access Control Allow Origin Header Is Present On The Requested Resource Ionic V3 Ionic Forum
 Web Api Cal From Web Form Ajax No Access Control Allow Origin Header Is Present Stack Overflow
Web Api Cal From Web Form Ajax No Access Control Allow Origin Header Is Present Stack Overflow
 Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
Api Gateway Cors No Access Control Allow Origin Header Stack Overflow
 No Access Control Allow Origin Header Is Present On The Requested Resource On Fonts Urls Cloudfront With Lightsail Wordpress Stack Overflow
No Access Control Allow Origin Header Is Present On The Requested Resource On Fonts Urls Cloudfront With Lightsail Wordpress Stack Overflow
Fix To No Access Control Allow Origin Header Is Present Or Working With Cross Origin Request In Asp Net Web Api
 Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
Cors No Access Control Allow Origin Header Is Present Issue 1421 Ory Hydra Github
I M Facing Cors Policy No Access Control Allow Origin Header Is Present On The Requested Resource Salesforce Developer Community
 Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
Google Place Api No Access Control Allow Origin Header Is Present On The Requested Resource Origin Null Is Therefore Not Allowed Access Stack Overflow
 Rails Cloudfront No Access Control Allow Origin Header Is Present Stack Overflow
Rails Cloudfront No Access Control Allow Origin Header Is Present Stack Overflow
 Prevent Cors Ajax Get To Nginx Server Stack Overflow
Prevent Cors Ajax Get To Nginx Server Stack Overflow
 No Access Control Allow Origin Header Is Present Not Allowed Access
No Access Control Allow Origin Header Is Present Not Allowed Access

Komentar
Posting Komentar