- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Modal dialogs create an overlay below the dialog but above other page elements. Center the default.
Call Asp Net Server Side Method From Jquery Ui Dialog Dzone Web Dev
This option specifies the initial position of the dialog box.

Jquery ui modal ajax. So whenever user types something in the textbox which has class of autocomplete_txt then autocomplete is event triggered. Add the jQuery reference on your page or you can take the below reference file. Open inline HTML ajax loaded content image form iframe YouTube video Vimeo Google Maps photo gallery.
By default its value is false. I need to load aspx page into jQuery UIs modal dialog window. The dialog is displayed when the user clicks on a link.
However subsequent attempts to use the form are where the. This is alernate of Bootstrap modal because Bootstrap modal is fixed on web page but Jqery UI Dialog box can be move on web page. And next you can create the dialog that will call the dialog box on a button click.
JQuery UI Dialog as an option for specifying a z-index as well. I used following approach. If this option is set to true the dialog will have modal behavior.
The jQuery UI 1121 library includes the following files. For jQuery or Zepto. On the click of Info button get the button id and split it to get the useridSend an AJAX request where pass the userid as data.
Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. But now we have use JQuery UI Dialog for Add Edit and Remove Mysql table data by using Ajax with PHP. In jQuery UI when you set modal.
Theres a ShowPopup JavaScript function which opens jQuery UI Modal Dialog Popup Window. The jQuery UI Dialog is initialized before the jQuery AJAX call but it is shown on the page after the response is received by the jQuery AJAX call. Jquery UI Dialog boxes are simple and easy one of the best ways of displaying data on an HTML Web page.
Open Modal The default value is 10 meaning the window transition begins once the overlay transition has finished. Other items on the page will be disabled ie cannot be interacted with. If it is set to false the background will remain as is.
That will make ajax call to the mentioned URL. To use jQuery modal popup in AspNet we need to first add the jQuery reference on the page. This is useful when a client like mine did not like dimming the background.
Download jQuery UI 1121. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library. The Overflow Blog State of the Stack.
The following HTML Markup consists of an HTML DIV which is the body or content of the jQuery UI Modal Dialog Popup Window and an ASPNet Button placed inside ASPNet AJAX UpdatePanel control. Whether youre building highly interactive web applications or you just need to add a date picker to a form control jQuery UI is the perfect choice. Browse other questions tagged jquery ajax dialog modal-dialog or ask your own question.
I used following approach. Load page content via ajax call into dialogs div and show it. Append response in modal.
I would like to pass data from a input form to my codeigniter controller then return a view via JSON that will then be opened in a jquery ui dialog modalphew. Integrating jQuery UI autocomplete in the Bootstrap Modal Popup Here I have integrated the jQuery UI autocomplete event to the textbox which has class of autocomplete_txt. Its default value is 1000.
JQuery jQuery Plugins Here Mudassar Ahmed Khan has explained how to show jQuery UI Dialog modal popup after jQuery AJAX call is completed inside the Success event handler in ASPNet. So you have to set a higher number for the BlockUI option lets say 2000. Animation effects added with CSS3 transitions.
It isnt working though. Fast light mobile-friendly and responsive lightbox and modal dialog plugin. In a previous tutorial we have seen how to initialize and open jQuery modal dialog with static content.
Can be one of the predefined positions. Load page content via ajax call into dialogs div and show it. True parameter it will be able to dim the background of your page when showing the dialog.
The form is submitted to the server the containing page is updated via AJAX and the dialog closes. The first time the form is opened it works fine. Values greater than 10 mean there is a delay between the completed overlay transition and the start of the window transition.
A new quarterly update on community and product. The modal dialog will be shown with the use of jQuery UI library functions. JQuery UI is a curated set of user interface interactions effects widgets and themes built on top of the jQuery JavaScript Library.
If you are a beginner then you should start with learning about loading dynamic content using jQuery via AJAX. I am having a major headache using a form in a modal dialog with JQuery UI.
 25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
25 Mostly Free Easy Ajax Popup Windows And Jquery Modals
 Dynamic Content Modal Via Ajax With Jquery Phppot
Dynamic Content Modal Via Ajax With Jquery Phppot
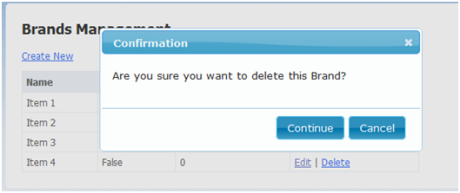
 Asp Mvc Delete Confirmation With Ajax Jquery Ui Dialog Ricardo Covo
Asp Mvc Delete Confirmation With Ajax Jquery Ui Dialog Ricardo Covo
 Display Jquery Dialog Onsubmit While Html Form Is Processing Stack Overflow
Display Jquery Dialog Onsubmit While Html Form Is Processing Stack Overflow
 Asp Net Mvc Ajax Dialog Form Using Jquery Ui Nick Olsen S Programming Tips
Asp Net Mvc Ajax Dialog Form Using Jquery Ui Nick Olsen S Programming Tips
 Ui Modal Dialog Ui Icon Close Color Change Stack Overflow
Ui Modal Dialog Ui Icon Close Color Change Stack Overflow
 Mvc Submit Form Partialview In Jquery Modal Duplicating Form Stack Overflow
Mvc Submit Form Partialview In Jquery Modal Duplicating Form Stack Overflow

 How Should I Replace Jquery Ui Dialog Drupal Answers
How Should I Replace Jquery Ui Dialog Drupal Answers
 Modal Ajax Forms Don T Submit After Validation 3008919 Drupal Org
Modal Ajax Forms Don T Submit After Validation 3008919 Drupal Org
 Jquery Javascript Modal Popup Not Working In Mvc Stack Overflow
Jquery Javascript Modal Popup Not Working In Mvc Stack Overflow
 Jquery Ui Dialog Modals Repositions Incorrectly On Window Resize When There Is A Off Canvas Rendered 3075236 Drupal Org
Jquery Ui Dialog Modals Repositions Incorrectly On Window Resize When There Is A Off Canvas Rendered 3075236 Drupal Org
 Place The Button Overlapping Top Right Corner Of The Ui Modal Dialog Stack Overflow
Place The Button Overlapping Top Right Corner Of The Ui Modal Dialog Stack Overflow
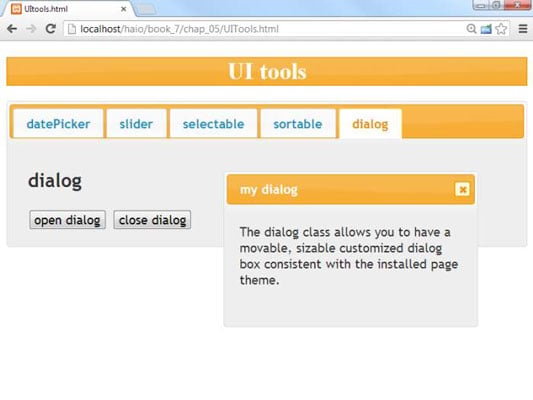
 How To Create A Custom Dialog Box In Ajax For Html5 And Css3 Programming Dummies
How To Create A Custom Dialog Box In Ajax For Html5 And Css3 Programming Dummies
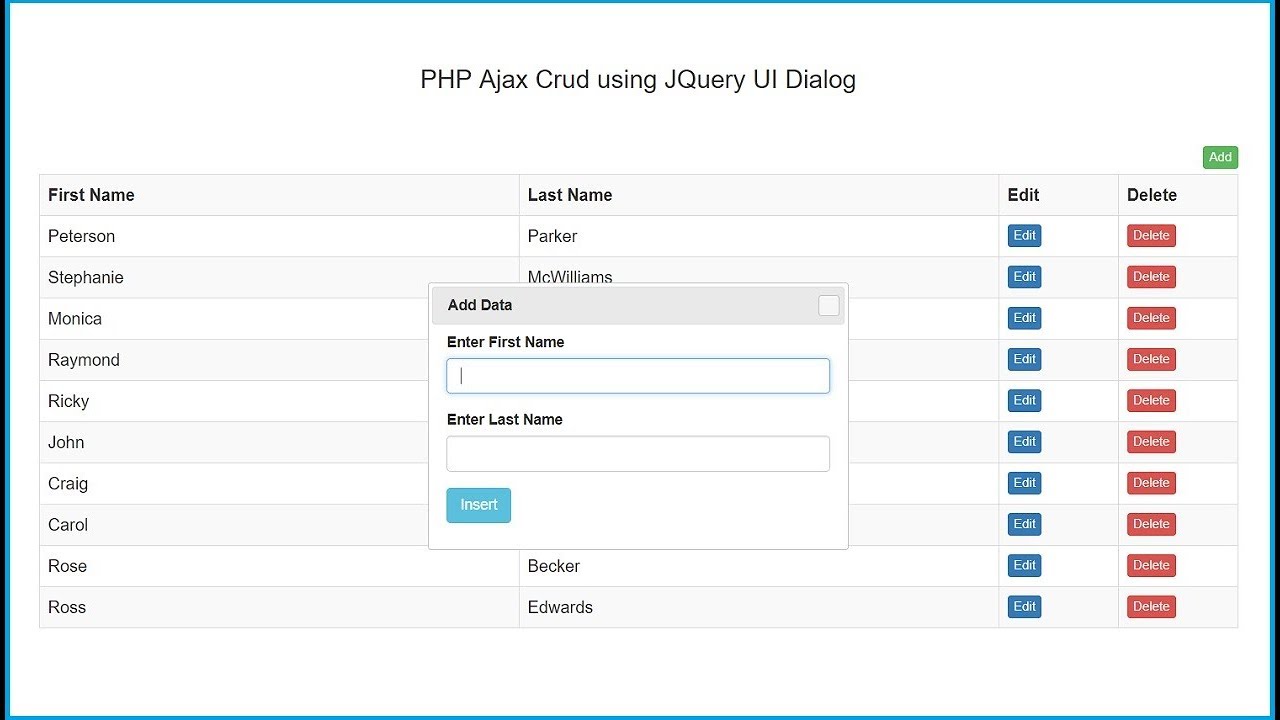
 Php Ajax Crud Using Jquery Ui Dialog
Php Ajax Crud Using Jquery Ui Dialog
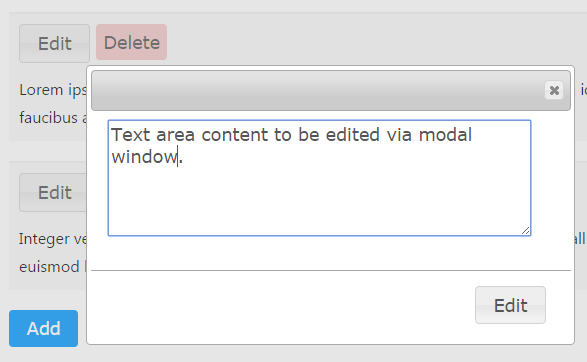
 Jquery Ajax Add Edit Modal Window Phppot
Jquery Ajax Add Edit Modal Window Phppot
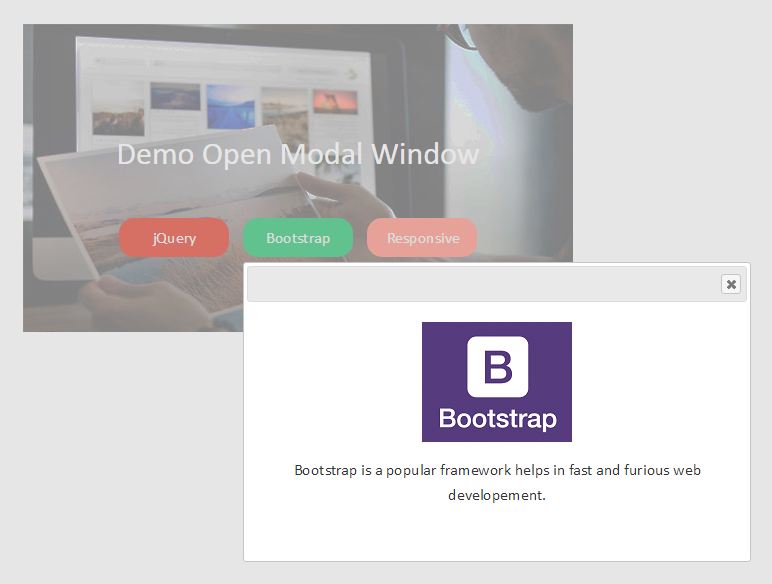
 How To Create A Login Feature With Bootstrap Modal And Jquery Ajax By Yogi Freecodecamp Org Medium
How To Create A Login Feature With Bootstrap Modal And Jquery Ajax By Yogi Freecodecamp Org Medium
 Jquery Ui Dialog Example With Source Code Download
Jquery Ui Dialog Example With Source Code Download
 Kendo Ui Window A Modal Dialog With Kendo Grid Mvc Controller Action Partial View And Ajax Calls To Refresh Data Kiran Dhappuri
Kendo Ui Window A Modal Dialog With Kendo Grid Mvc Controller Action Partial View And Ajax Calls To Refresh Data Kiran Dhappuri

Komentar
Posting Komentar