- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
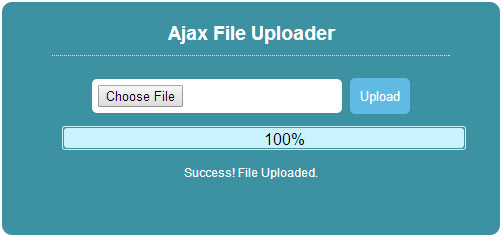
Image image-processing uploader image-viewer img ajax-upload imageupload javascript-image-filter. It may seem a little exhausting but when done in the right way it is incredibly easy.
 File Upload With Progress Bar Using Jquery Ajax And Php Youtube
File Upload With Progress Bar Using Jquery Ajax And Php Youtube
Which the best PHP library for file uploading.

Ajax upload video file. Open POST uploaduri true. Using this function get all form data values and added into formdata. Uploading Files to the Server with AJAX Now that you know that the clients browser is compatible the first thing you need to do is to create 3 HTML elements which will serve as the actual UI for the file upload.
Setting Ajax request to send data to the back end. Apache file upload processing. Functiondata _statusinnerHTML data.
Problems With 3rd Party in File Upload. If not selected then alert Please select a file otherwise append files to file key in fd. Gist of the plugin i.
Alert The file has been uploaded successfully. The Video File will be read using HTML5 FormData JavaScript object and will be uploaded to server in small chunks blocks with Progress Bar using Web API using XmlHttpRequest XHR in ASPNet MVC Razor. Var formData new FormData.
Upload the file to the server using move_uploaded_file function in PHP. Though there are several files uploading PHP libraries available in the market the best one to use is the HTML5 File Upload library. These plugins allow single multiple and bulk file uploads on any size.
Setting up an instance for XMLHttpRequest. Seriously it doesnt get more simple than this. You need to disable progress bar first while on click of continue button it will be display for precessing of video upload.
Download Laravel New App. Grab only one file since this script disallows multiple file uploads. Var formdata new FormData.
Upload File to Server using PHP. The Upload Button has been assigned a jQuery Click event handler. You need to be a careful while.
GetElementById the-file. Retrieve the file information from posted data using the PHP _FILES method. The remote path where the video file will be saved configvid_extensions arrayavimpgmp4flvf4v.
Create a FormData object. Var xhr new XMLHttpRequest. It is very easy to use and the most popular library among the developers as it simplifies file uploading and validation in a few quick steps.
JQuery Ajax File Upload plugins are a great help when it comes to files uploads by users on a website. If filetypematch image statusDivinnerHTML You cannot upload this file because its not an image. Check the file type.
Var file files0. The uploadphp file is called by the Ajax request to handles the file upload process with PHP. Var file fileInput.
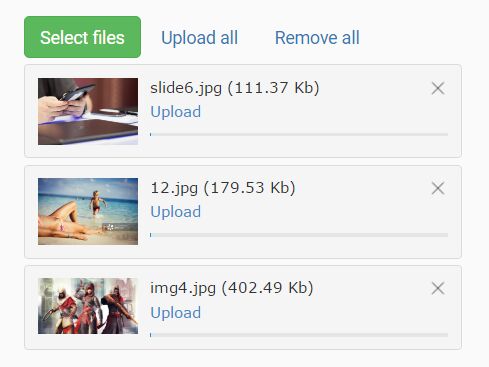
Note the multiple field on the input field which allows the user to select multiple files by using the CTRL and SHIFT keys. Setting up feedback for the audience. ASPNet AJAX jQuery FileUpload MVC Web API FormData.
Here Mudassar Ahmed Khan has explained with an example how to upload Video Files using FormData and jQuery AJAX in ASPNet MVC Razor. There are a few crucial steps to note while uploading files through Ajax. Render file upload status that returns to the Ajax success function.
Ajax JavaScript File Upload Logic -- async function uploadFile let formData new FormData. A Vue plugin for the simple Ajax file uploading single or multiple files selection. Var fileInput document.
When the Upload button is clicked an AJAX call is made to the Generic Handler using jQuery. Laravel Ajax File Upload Example Tutorial. The maximum file size is.
Await fetch uploadphp method. I made a jQuery plugin that uses XHR2 and jQuery of course to upload files with ajax. After creating for formdata object initiates ajax request for server side to store video.
The data of the selected File is read into an HTML5 FormData JavaScript object and the File is uploaded using XmlHttpRequest XHR. Upload image and video and display dynamically on page using javascript and php. Please refer screenshots jQueryfrm_ecardserializeArray.
Check if a file is selected or not. This plugin works well with any Laravel backend 55. Follow the below following steps and uploading a file using ajax form with validation in laravel app.
It is a known fact that it is not possible to do AJAX file uploads to server using ajax or XMLHttpRequest since jquery or javascript does not support file uploads for security reasons. So this tutorial will guide you step by step on how to upload file using ajax form submit with validation in laravel. If filesize 2000000 statusDivinnerHTML You cannot upload this file because its size exceeds the maximum limit.
Configvid_maxsize 15 1000 1024. Get the files from the input var files fileSelectfiles. AddEventListener progress onprogressHandler false.
On the upload button click get the selected file and create a FormData object. Send an AJAX request where pass the fd object as data and on successful callback check the response is 0 or not. Note that this laravel ajax file upload tutorial also works with laravel 5 55 6 7x version.
The major benefits of having these jQuery plugins is that the users will get the ability to upload images PDFs videos and other types of files in an easy way. Most of the time it is desirable to implement file upload in ajax way without refreshing the whole page while updating the user on the progress. Function var ajax new.
Setting up objects for various XMLHttpRequest handlers.
 Uploading Video File Using Ajax Produces Err Empty Response Error Stack Overflow
Uploading Video File Using Ajax Produces Err Empty Response Error Stack Overflow
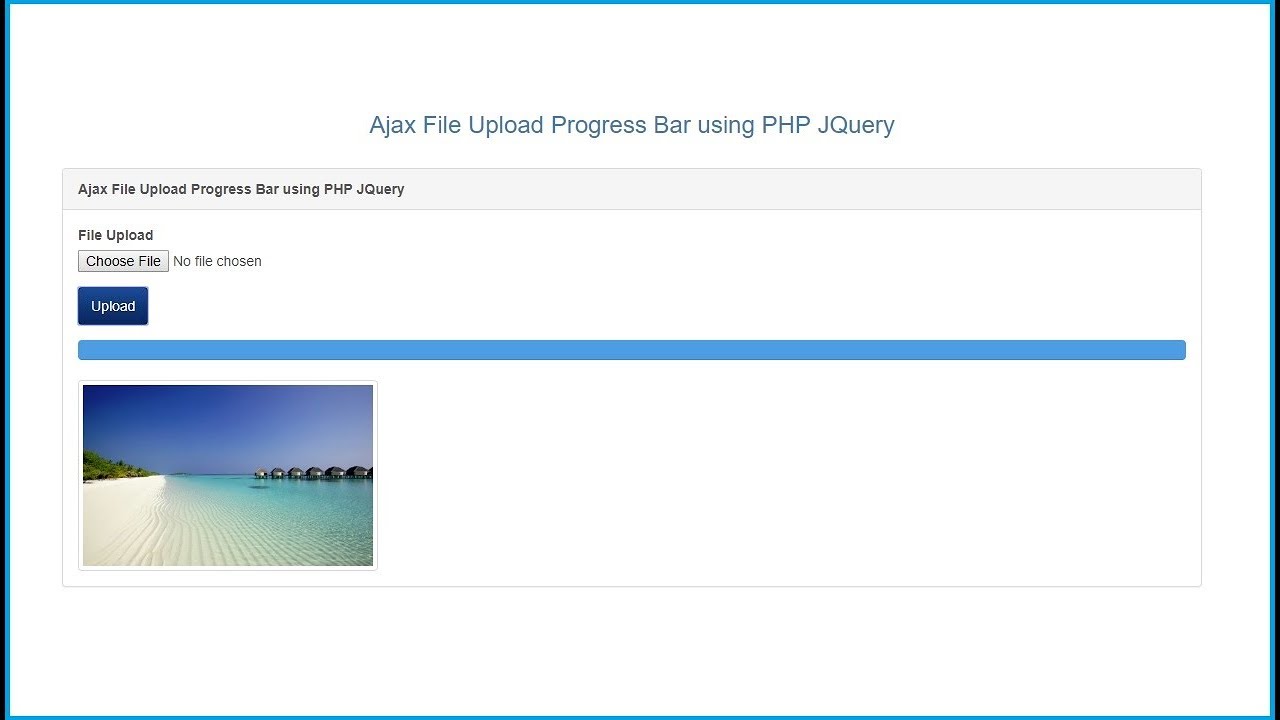
 Jquery Ajax File Upload With Progress Bar In Php Youtube
Jquery Ajax File Upload With Progress Bar In Php Youtube
 Ajax File Upload With Dynamic Progress Bar Codestacked Programmers Blog
Ajax File Upload With Dynamic Progress Bar Codestacked Programmers Blog
 Creating An Ajax File Upload Progress Bar In Javascript Tutorial For Beginners Youtube
Creating An Ajax File Upload Progress Bar In Javascript Tutorial For Beginners Youtube
 How To Upload Video Using Jquery Ajax Full Stack Software Developer Development
How To Upload Video Using Jquery Ajax Full Stack Software Developer Development
 Automating File Upload And Sharing
Automating File Upload And Sharing
 Ajax Image Upload Using Php And Jquery Formget
Ajax Image Upload Using Php And Jquery Formget
 Large File Video Upload With Progress Bar Using Jquery Ajax And Php Youtube
Large File Video Upload With Progress Bar Using Jquery Ajax And Php Youtube
 Upload File Using Ajax And Html5 In Mvc Codeproject
Upload File Using Ajax And Html5 In Mvc Codeproject
 How To Upload File In Ajax Step By Step Guide Edureka
How To Upload File In Ajax Step By Step Guide Edureka
 Ajax File Upload With Php Html5 File Api And Jquery Sanwebe
Ajax File Upload With Php Html5 File Api And Jquery Sanwebe
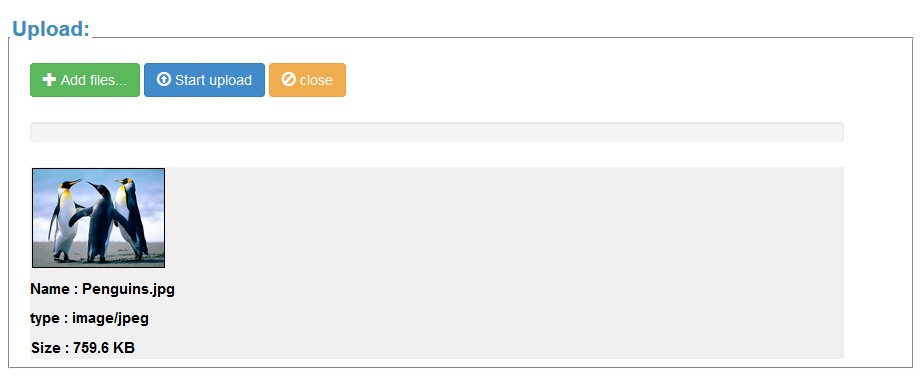
 Upload Multiple Files With Form Data Using Jquery Ajax And Php Youtube
Upload Multiple Files With Form Data Using Jquery Ajax And Php Youtube
 Ajax File Upload In Laravel Youtube
Ajax File Upload In Laravel Youtube
 Jquery Ajax File Upload With Progress Bar Lintel Technologies Blog
Jquery Ajax File Upload With Progress Bar Lintel Technologies Blog
 Ajax File Upload With Form Data Using Php Youtube
Ajax File Upload With Form Data Using Php Youtube
 Flexible Jquery Based Ajax File Uploader Fileup Free Jquery Plugins
Flexible Jquery Based Ajax File Uploader Fileup Free Jquery Plugins
 Uploading Files With A Progress Bar And Percentage Ajax Xmlhttprequest Youtube
Uploading Files With A Progress Bar And Percentage Ajax Xmlhttprequest Youtube
 Drag And Drop File Upload Jquery Php Ajax Html5 Mysql And Bootstrap
Drag And Drop File Upload Jquery Php Ajax Html5 Mysql And Bootstrap
 Ajax Image Upload Example With Validation In Php Laravel Framework Itsolutionstuff Com
Ajax Image Upload Example With Validation In Php Laravel Framework Itsolutionstuff Com

Komentar
Posting Komentar