- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Calendar extender is a part of Ajax Control Toolkit. Right click on project.
 Ajax Calendar Content Of Calender Is Small That I Cannot See All The Days Stack Overflow
Ajax Calendar Content Of Calender Is Small That I Cannot See All The Days Stack Overflow
The code is outlined below.

Ajax calendarextender css example. The Overflow Blog Podcast 317. Add new StyleSheet In your application name it blackcss and add its referenece in head section of aspx page. Add new StyleSheet In your application name it blackcss and add its referenece in head section of aspx page.
. . 11022014 - By Pranav Singh 0.
AJAX Control toolkit Calendar Control is an extender control that works with some input field to extend its functionality. Here I will explain how change the appearance of ajax calendar using CSS Styles. To do this you need a new name for user defined class for example cal_Theme1 and associate it with the default names of CSS classes to override the default styles.
The CalendarExtender is an ASPNET AJAX control that is associated with a TextBox control. Calendar Description Calendar is an ASPNET AJAX extender that can be attached to any ASPNET TextBox control. In this example im showing how to use CSS Styles And themes In Ajax Calendar Extender AspNet.
This will display a calendar which looks like this. Try adding important to the end of your cssajax__calendar_container td padding0 important. AJAX Calendar control has a set of CSS classes that you can override by using new styles.
In this example im showing how to use CSS Styles And themes In Ajax Calendar Extender AspNet. . It provides client-side date-picking functionality with customizable date format and UI in a popup control.
The user can then set a date by clicking on a day navigate months by clicking on the left and right arrow and perform other such actions without a postback. You can select the date after opening extender by clicking on the date to set or Today link for populating Todays date. Description In so many situations I have used calendar control but I didnt tried to change CSS style of calendar control in one project I got requirement like to match calendar control style to project default colors at that time I changed calendar control style by using following CSS style classes.
From a week I am working around the ajax calendarI have Ajax CalendarExtender control in my formI need a date format like this 07-NOV-2008 but when I use the Formatdd-MMM-yyyy I am getting output like this in the 07-Nov-2008I need the month in the upper casePlease help me out. Smashing Magazine has an article about it here. However AJAX isnt just for ASPNET.
Write following CSS styles in it to change look of Calendar Extender Using its CssClass property to apply style or theme you want. Chatting with Googles DeepMind about the future of AI. I will show you in this process how to implement it.
Hello Friends Students Subscribers In This Free Video Tutorial of AspNet Programming. The control just passes the selected date to the text box. Ajax CalendarExtender month format upper case Hi to all This is my first post.
Posted by vijay Meghwal. For date range If you want to define the minimum and maximum date then use StartDate as well as EndDate for example from 01012012 to 12312020 here is the code. This is applied to an element in the DOM above a day month or year and is used to apply CSS attributes that show the currently selected value.
Click Add Add New Item and then name the Web Form as Defaultaspx 3. Write following CSS styles in it to change look of Calendar Extender Using its CssClass propertyto apply style or theme you want. Important is an override switch for css.
It provides client side scripting functionality with customizable date format and User Interface. Ajax__calendar_day ajax__calendar_month ajax__calendar_year ajax__calendar_active. And because ASPNET AJAX is an extension of ASPNET it is fully integrated with server-based services.
Click File New Web Site then click ASPNET Empty Web Site. Set ddMMyyyy Date format for ASPNet AJAX CalendarExtender Popup If you want to set any specific Date Format form example ddMMyyyy then simply set the required date format in the Format property of the ASPNet AJAX CalendarExtender control. When the user clicks on the TextBox a client-side Calendar control pops up.
Create a new Web Site project. You can interact with the calendar by clicking on a day to set the date or the Today link to set the current date. Some of my previous articles are as follows.
ASPNET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASPNET pages with a rich responsive UI and server communication.
 Calendarextender Example With Custom Style By Css Uaing Asp Net And Css Asp Net Mvc C Net Vb Net Windows Application Wpf Javascript Jquery Html Tips And Tricks Gridview
Calendarextender Example With Custom Style By Css Uaing Asp Net And Css Asp Net Mvc C Net Vb Net Windows Application Wpf Javascript Jquery Html Tips And Tricks Gridview
 Asp Net How To Change Calendarextender Date Format
Asp Net How To Change Calendarextender Date Format
 Ajax Calendar Extender Issue On Ajax Modal Popup Stack Overflow
Ajax Calendar Extender Issue On Ajax Modal Popup Stack Overflow
 Csharp Asp Net Articles C Vb Tutorials Code Examples Samples Calendarextender Css Class Style And Themes Asp Net Ajax
Csharp Asp Net Articles C Vb Tutorials Code Examples Samples Calendarextender Css Class Style And Themes Asp Net Ajax
 Disable Past Date In Ajax Control Toolkit Calendar Extender Crazy Developer
Disable Past Date In Ajax Control Toolkit Calendar Extender Crazy Developer
Disable Dates In Ajax Calendarextender Advance Sharp
 Asp Net Ajax Calendarextender And Validation C H A K S C O R N E R
Asp Net Ajax Calendarextender And Validation C H A K S C O R N E R
 Ajax Control Toolkit Tutorial Calendar Extender Part Twelve
Ajax Control Toolkit Tutorial Calendar Extender Part Twelve
 Cutting Edge Customize Controls With Ajax Extenders Microsoft Docs
Cutting Edge Customize Controls With Ajax Extenders Microsoft Docs
Ajax Calendar Extender In Asp Net
 Ajax Calendar Control Codeproject
Ajax Calendar Control Codeproject
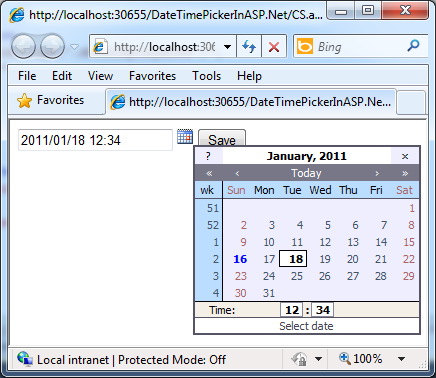
 Ajax Calendar Extender Control With Time In Asp Net
Ajax Calendar Extender Control With Time In Asp Net
 Ajax Calender Extender In Aspnet Date Format
Ajax Calender Extender In Aspnet Date Format
 Dot Net Snippets Adding Css Effect To Ajax Calendar Extender Control
Dot Net Snippets Adding Css Effect To Ajax Calendar Extender Control
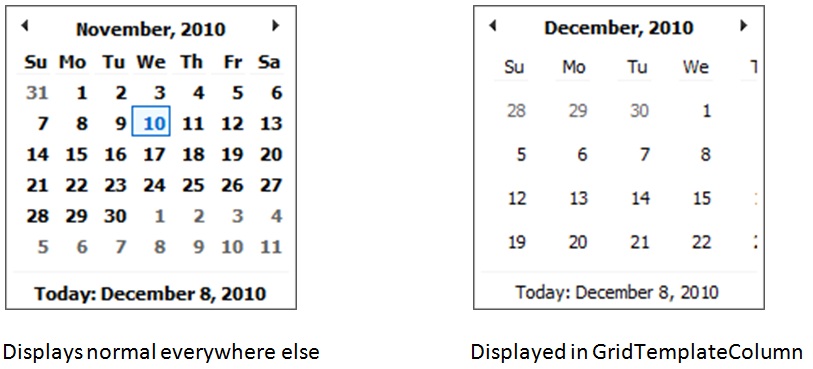
 Asp Net Calendarextender Customized Height Problems Stack Overflow
Asp Net Calendarextender Customized Height Problems Stack Overflow
 Calendarextender Ajaxcontroltoolkit Inside The Radgrid In Ui For Asp Net Ajax Grid Telerik Forums
Calendarextender Ajaxcontroltoolkit Inside The Radgrid In Ui For Asp Net Ajax Grid Telerik Forums
Ajax Calendarextender Control In Asp Neteverything Technical
 Asp Net How To Style Calendarextender Today Cell Using Css
Asp Net How To Style Calendarextender Today Cell Using Css
 Jquery Datepicker Example Jquery Calendar Example With Asp Net Textbox Asp Net C Net Vb Net Jquery Javascript Gridview
Jquery Datepicker Example Jquery Calendar Example With Asp Net Textbox Asp Net C Net Vb Net Jquery Javascript Gridview

Komentar
Posting Komentar