- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
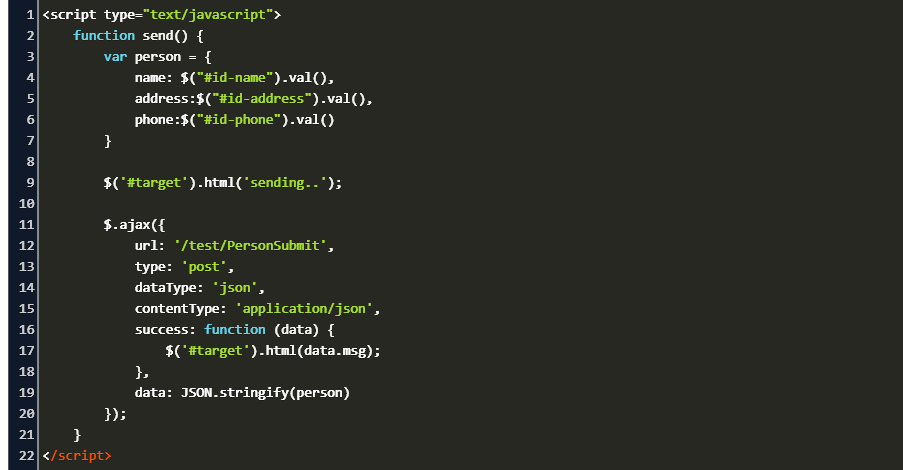
Also we have specified data option as a JSON object containing data which will be submitted to the server. This is just an HTTP response not the actual JSON.
 Jquery Ajax Post Call With Json In Rest Web Service Issue Stack Overflow
Jquery Ajax Post Call With Json In Rest Web Service Issue Stack Overflow
If you need to juggle between different data types omit dataType to allow jQuery to intelligently convert the data.

Ajax request content type json. To extract the JSON body content from the response we use the json method defined on the Body mixin which is implemented by both the Request and Response objects Note. Functionresponse console. Functionx if x charsetUTF-8 success.
The first one shows how to add a Stock by getting all of the values in a Sencha form ExtformPanel. Hb_base_url consumer contentType. As of jQuery 16 you can pass false to tell jQuery to not set any content type header.
I struggled for a couple of days to find anything that would work for me as was passing multiple arrays of ids and returning a blob. FormPanelgetForm gets the form ExtformBasic. JQuery provide below methods to implement get or post http request in ajax web applicationajax settings.
The JavaScriptAJAX code was automatically generated for the PUT Request example. Defining the header Content-type. The Body mixin also has similar methods to extract other types of body content.
In this PUT request example the Content-Type request header indicates the media type of the PUT request body and the Content-Length request header indicates the size of the data in the PUT message. Ajax url. Functionresult Write your code here.
This is the base method that all other get post method will invoked. Function data xhrFields. I make a test with older versions of jQuery and only after version 144 the ajax force to convert any content-type to the dataType passed.
Turns out if using NET CORE Im using 21 you need to use FromBody and as can only use once you need to create a viewmodel to hold the data. When sending data to the server use this content type. Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs.
JavaScriptAJAX JSON Content Type Related API Examples and Articles. Websites updating live sports scores can be considered as an example of AJAX. Convert your JSON Content Type request to the PHP JavaScriptAJAX CurlBash Python Java CNET code snippets using the JavaScriptAJAX code generator.
See the Body section for more. So this way you can send GET POST or PUT request using ajax method. The XMLHttpRequest object lets us make asynchronous AJAX calls to the live server.
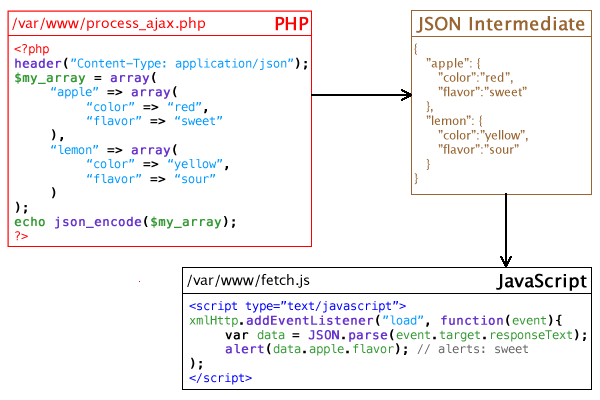
Many developers use JSON to pass AJAX updates between the client and the server. Json only tells jQuery that you want it to parse the returned JSON it does not mean that jQuery will automatically stringify your request data. This is the JSON data thats parsed by the browser and can be inserted to the DOM of a web page.
CharsetUTF-8 which is fine for most cases. If you explicitly pass in a content-type to ajax then it is always sent to the server even if no data is sent. All AJAX is sending data via HTTP requests and then response will be obtained from the the server.
Here are two Sencha ExtJS ExtAjaxrequest JSON POST and GET examples. In the options parameter we have specified a type option as a POST so ajax method will send http POST request. PUT Request Example JavaScriptAJAX Code An example of sending an HTTP PUT request to the server.
Making AJAX Requests with XMLHttpRequest To make AJAX requests we create an instance of the XMLHttpRequest object. I need to set Content-type as applicationjson as its require server side. According to the AJAX model web applications can send and retrieve data from a server asynchronously without interfering with the display and the behavior of the existing page.
Keys that I learned recently are. Visit jQuery documentation to know more about ajax method. In the server may correct the problem but if you are returning texthtml or any other type the ajax method should convert it to json.
JSONstringifyjsonObjects processDatafalse contentType. JSONstringify key. If your AJAX server responses for the form will always be of one type for instance JSON and you will always treat it as JSON then it makes sense to set dataType to json.
Jquery Ajax With Authorization Headers Jquery Forum
 Ajax Status Is 200 But Error Event Triggers Instead Of Success Stack Overflow
Ajax Status Is 200 But Error Event Triggers Instead Of Success Stack Overflow
 Ajax Post Request Header Field Content Type Is Not Allowed Cors Stack Overflow
Ajax Post Request Header Field Content Type Is Not Allowed Cors Stack Overflow
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Ajax The Content Type Text Html Of The Response Message Does Not Match The Content Type Of The Binding Application Soap Xml Charset Utf 8 Stack Overflow
Ajax The Content Type Text Html Of The Response Message Does Not Match The Content Type Of The Binding Application Soap Xml Charset Utf 8 Stack Overflow
 How To Get Json Response In Jquery Ajax Request To An Appengine Url Stack Overflow
How To Get Json Response In Jquery Ajax Request To An Appengine Url Stack Overflow
 Can T Send Json As String Via Ajax Stack Overflow
Can T Send Json As String Via Ajax Stack Overflow
 How To Read Get Response Header From Ajax Http Service Api Call Or Response By Henry Medium
How To Read Get Response Header From Ajax Http Service Api Call Or Response By Henry Medium
 Using Ajax And Json In Javascript By John Au Yeung The Startup Medium
Using Ajax And Json In Javascript By John Au Yeung The Startup Medium
 Ajax Request Header Has Content Type Application Json On Dev Server But Text Html On Production Stack Overflow
Ajax Request Header Has Content Type Application Json On Dev Server But Text Html On Production Stack Overflow
 Unable To Parse Json Post Request Made Through Ajax With Jquery In Python Flask Stack Overflow
Unable To Parse Json Post Request Made Through Ajax With Jquery In Python Flask Stack Overflow
 Unable To Parse Data From Ajax Json Stack Overflow
Unable To Parse Data From Ajax Json Stack Overflow
 How To Simulation An Ajax Call Just Like Postman Does Stack Overflow
How To Simulation An Ajax Call Just Like Postman Does Stack Overflow
 No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
 Cannot Set Content Type To Application Json In Jquery Ajax Stack Overflow
Cannot Set Content Type To Application Json In Jquery Ajax Stack Overflow
 Jquery Ajax Response Json Get Child Node Stack Overflow
Jquery Ajax Response Json Get Child Node Stack Overflow



Komentar
Posting Komentar