- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Var z Mathpowx2. My example is done in Vuejs.
 Form Ajax Post Data To Php File Stack Overflow
Form Ajax Post Data To Php File Stack Overflow
X y produces the same result as Mathpow xy.

Addition of two numbers using ajax in php. We are going to add 2 numbers using a function named as add. Program to add two numbers in PHP and show their sum with form and with database. Echo sum of 30 and -10.
In the next section well see a real-world example to understand how this all works with PHP. Youre still in charge of displaying the information. Program to add two numbers in PHP Program to add two numbers in PHP with form.
InputtextidTextBox3valsum function add var sum 0. Var z x 2. Calc new Calculator 3 4.
So You can learn How to Insert Data Using Ajax in PHP and MySQL. . There are two variables a and b.
For var i 0 j argumentslength. Values are getting stored in variables val1 and val2. .
In fact the process is more or less the same irrespective of the JavaScript library with which you choose to perform AJAX calls. Insert Data Using Ajax in PHP. I if IsNumericargumentsi sum parseFloatargumentsi return sum function IsNumericinput return input - 0 input.
This tutorial is posted for beginners as well as experienced developers. PHP Program to add two numbers with Core PHP. If you find this tutorial helpful so share it with your friends and leave your comment.
Buttonclickfunction var val1 text1val. Program to add two numbers in PHP with database. The exponentiation operator raises the first operand to the power of the second operand.
. Given two numbers and we have to find their additionsum in PHP using a user-defined function. Add two numbers with HTML form in PHP.
The below code will display the sum of two numbers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. Pass values of 2 variables a and b.
Echo sum of 2 numbers is. In this tutorial we will learn about the followings. It will help you insert form data into the MySQL Database without page refresh.
I have shared the best example using ajax PHP MySQL. Here we create a function named add. If you look under the data section you can see that you can pass a query string like you are an array or an object.
Var x 5. Explanation of the above Example. If you mean jQuery which is often paired with AJAX I think you are better off using a MVC library such as Angular or Vuejs.
Calling a function add1 2. Im not sure how AJAX does anything for you as AJAX only handles the communication. Data onevaroneval twovartwoval And both keyvalue pairs will be sent.
Echo num num1. Displays 7 echo calc- multiply. Var val2 text2val.
Add two numbers without using the operator in PHP. Variable ansD is getting initialized with the element having id answer which is the id of third input box where we are going to be display the result. Var x 5.
So as you can see its easy to perform AJAX operations using the jQuery library. All the steps are explained in a simple way. A Real-World AJAX Example With PHP.
. Here we are defining a function addNumbers which is getting the value of first input using parseInt documentgetElementById value1value. Two numbers can be added by passing input value in the form but without using operator.
Var sum addvalue1 value2. Program to add two numbers in PHP. Adding in Simple Code.
PHP Program to add two numbers with core PHP. Try it Yourself. .
Write a Calculator class that can accept two values then add them subtract them multiply them together or divide them on request. And second input using parseInt documentgetElementById value2value. Result is 25.
PHP function to add two numbers. See Jquery ajax docs. Result is 25.
Download Ajax Add Two Number Example.
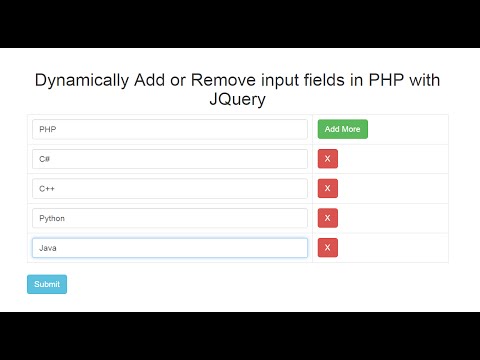
 Ajax Crud On Dynamically Add Remove Input Fields In Php Youtube
Ajax Crud On Dynamically Add Remove Input Fields In Php Youtube
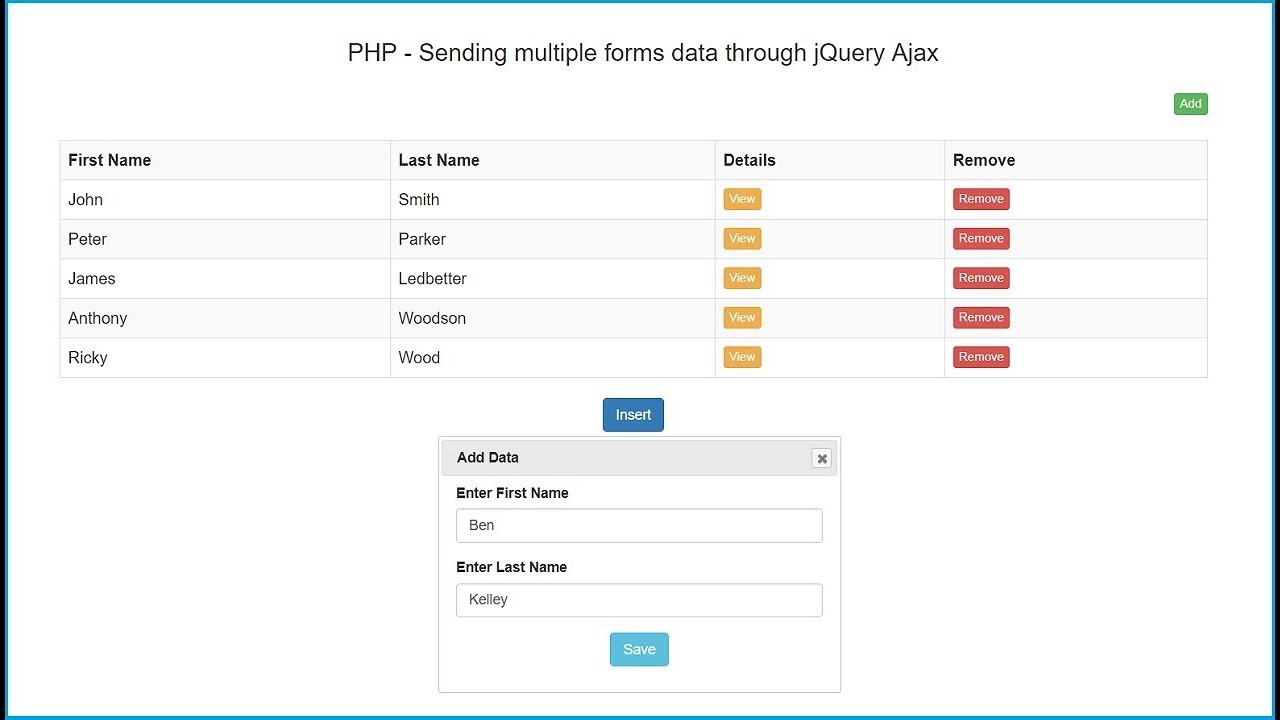
 Php How To Insert Multiple Form Data Using Jquery Ajax Youtube
Php How To Insert Multiple Form Data Using Jquery Ajax Youtube
 Dynamically Add Remove Input Fields In Php With Jquery Ajax Youtube
Dynamically Add Remove Input Fields In Php With Jquery Ajax Youtube
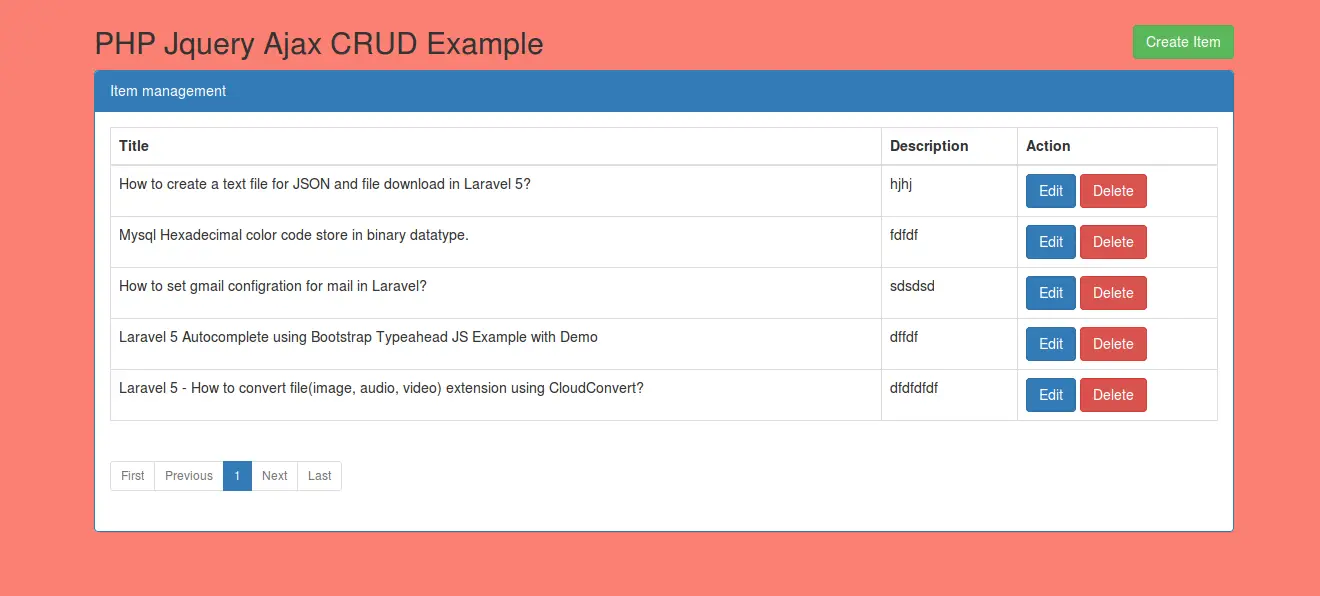
 Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
Simple Php Jquery Ajax Crud Insert Update Delete Tutorial Example With Source Code Itsolutionstuff Com
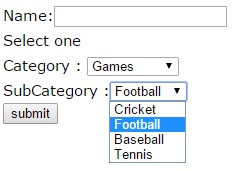
 Jquery Add Or Remove Dynamic Dependent Select Box Using Php Ajax 1 Youtube
Jquery Add Or Remove Dynamic Dependent Select Box Using Php Ajax 1 Youtube
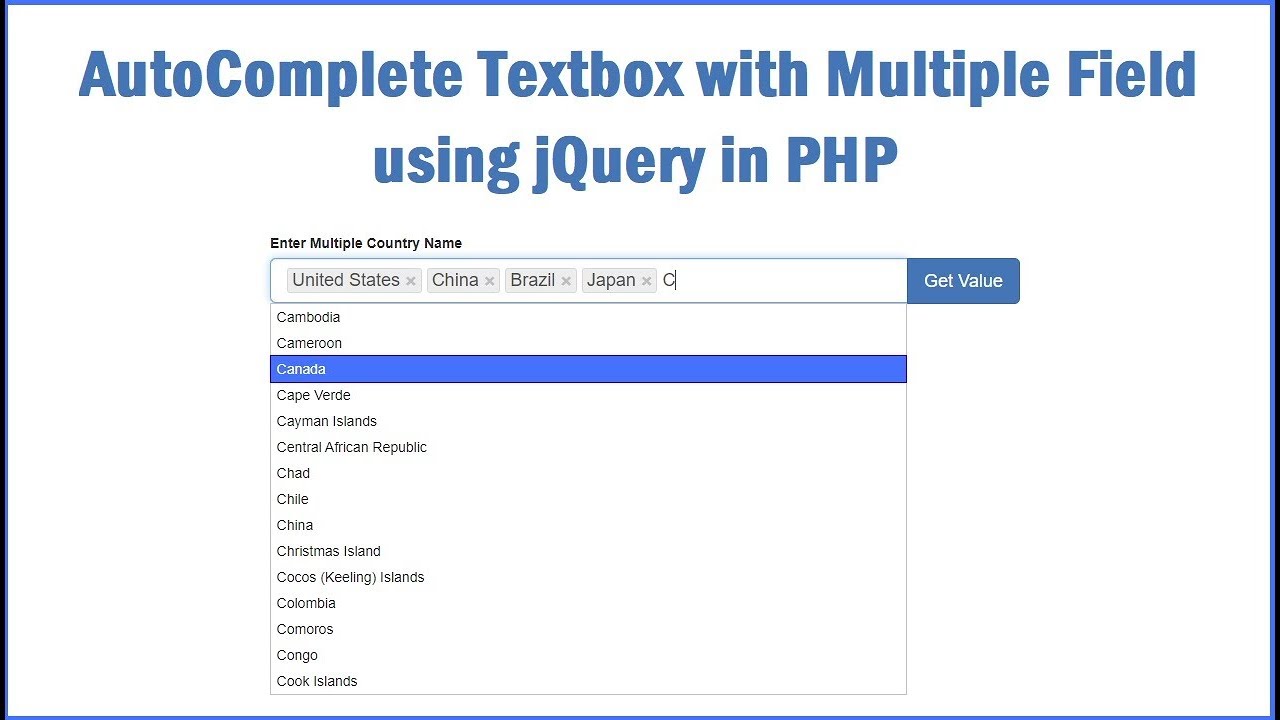
 Ajax Autocomplete Textbox With Multiple Selection In Php Youtube
Ajax Autocomplete Textbox With Multiple Selection In Php Youtube
 Jquery Autocomplete Mutiple Fields Using Jquery Ajax Php And Mysql
Jquery Autocomplete Mutiple Fields Using Jquery Ajax Php And Mysql
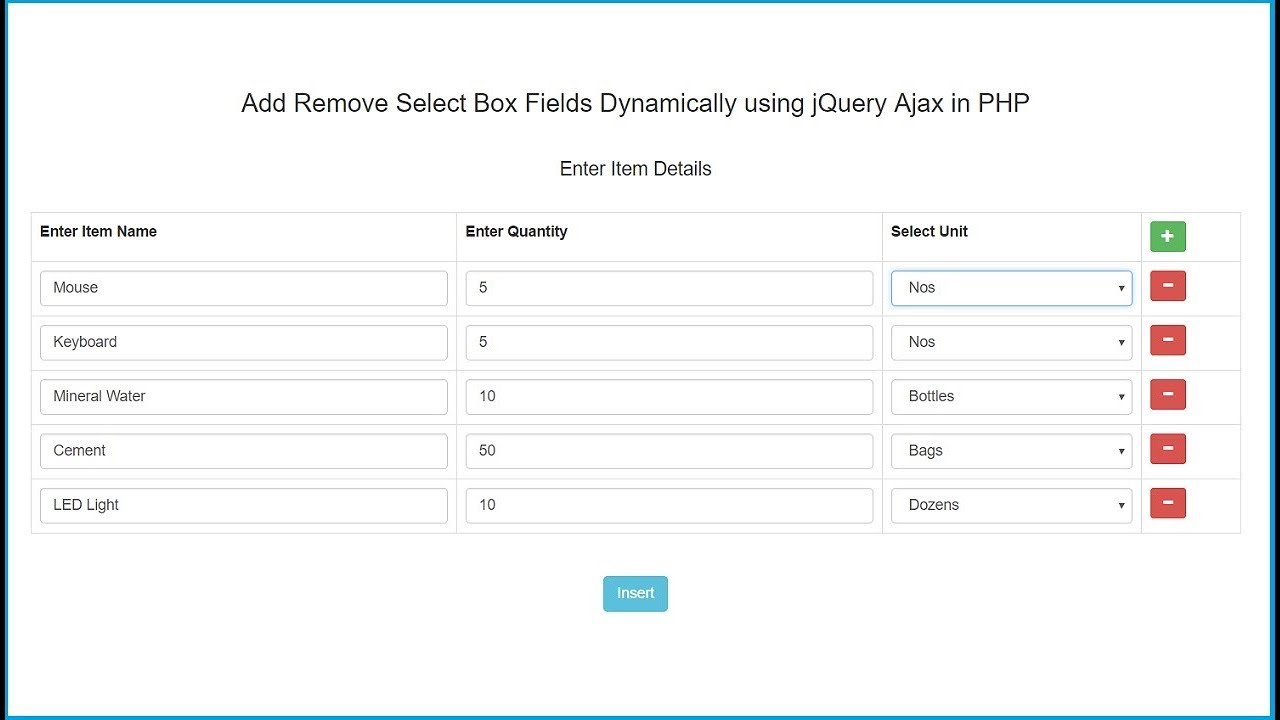
 Add Remove Select Box Dynamically Using Jquery With Ajax Php Youtube
Add Remove Select Box Dynamically Using Jquery With Ajax Php Youtube
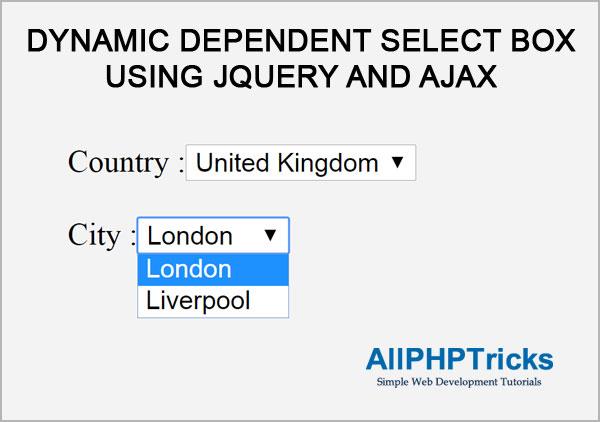
 Ajax Php Two Dependent Drop Down List With Out Reloading Page
Ajax Php Two Dependent Drop Down List With Out Reloading Page
 Insert Dynamic Multi Select Box Data Using Jquery Ajax Php Youtube
Insert Dynamic Multi Select Box Data Using Jquery Ajax Php Youtube
 Dynamic Dependent Select Box Using Jquery And Ajax All Php Tricks
Dynamic Dependent Select Box Using Jquery And Ajax All Php Tricks
 View Data In A Bootstrap Modal Using Ajax Jquery And Php
View Data In A Bootstrap Modal Using Ajax Jquery And Php
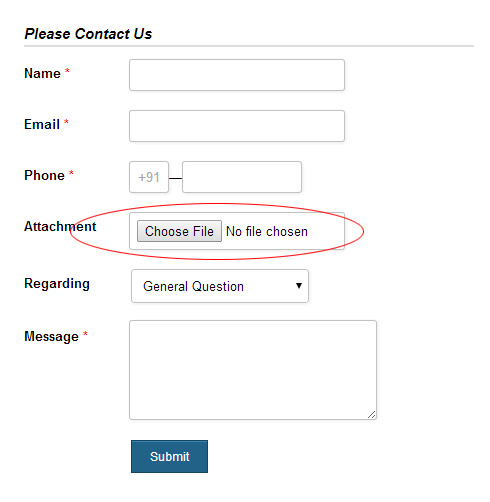
 Ajax Contact Form With An Attachment Jquery Php Sanwebe
Ajax Contact Form With An Attachment Jquery Php Sanwebe
 Beginner S Guide To Ajax Development With Php Article Treehouse Blog
Beginner S Guide To Ajax Development With Php Article Treehouse Blog
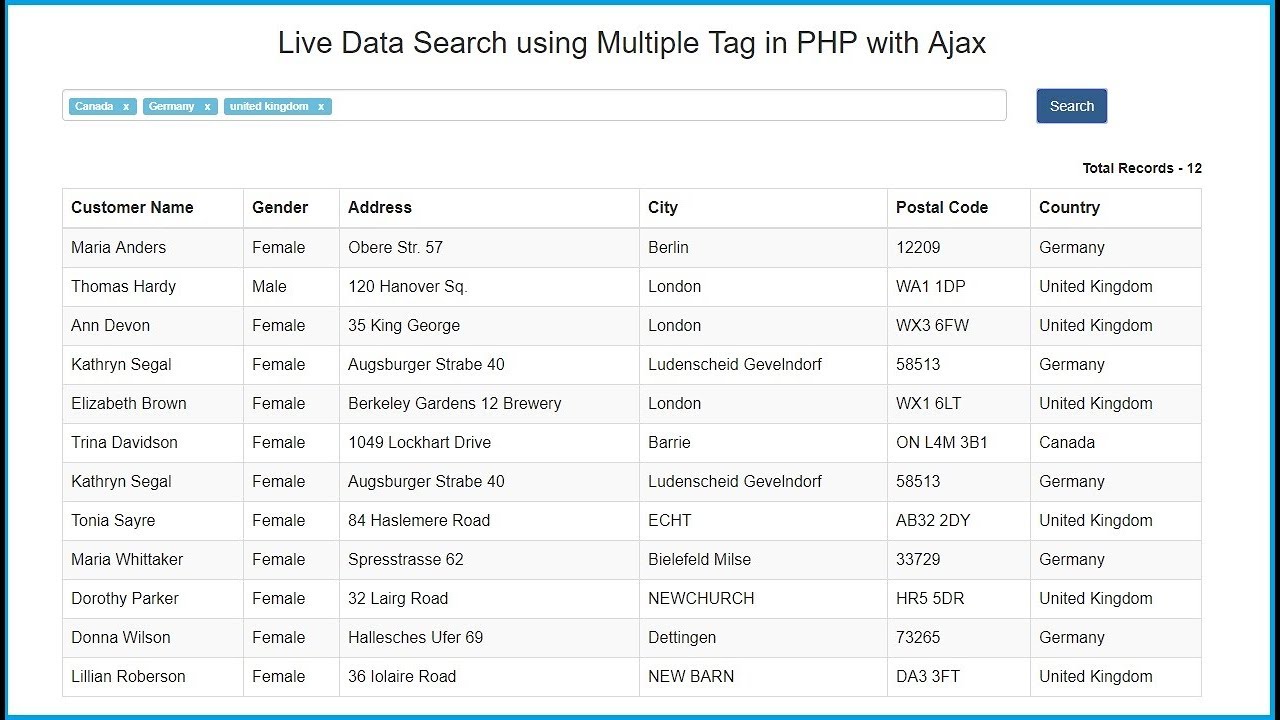
 Live Data Search With Multiple Value In Php Using Ajax Youtube
Live Data Search With Multiple Value In Php Using Ajax Youtube
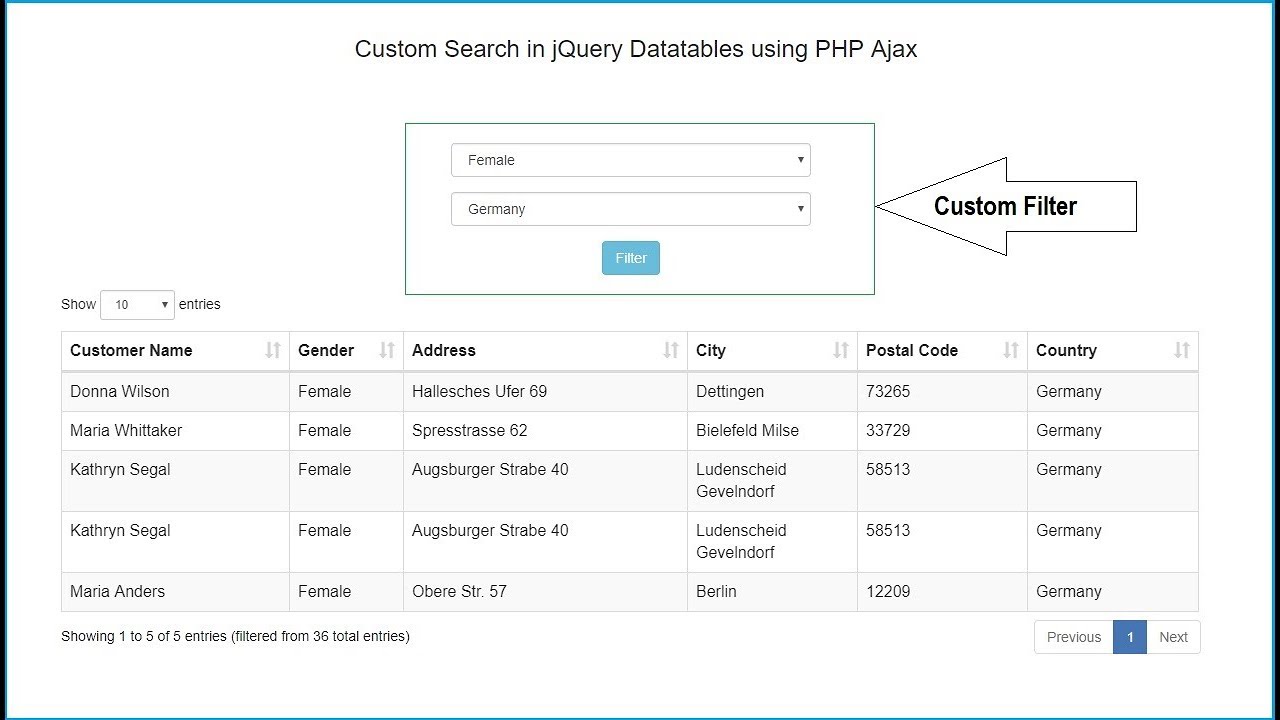
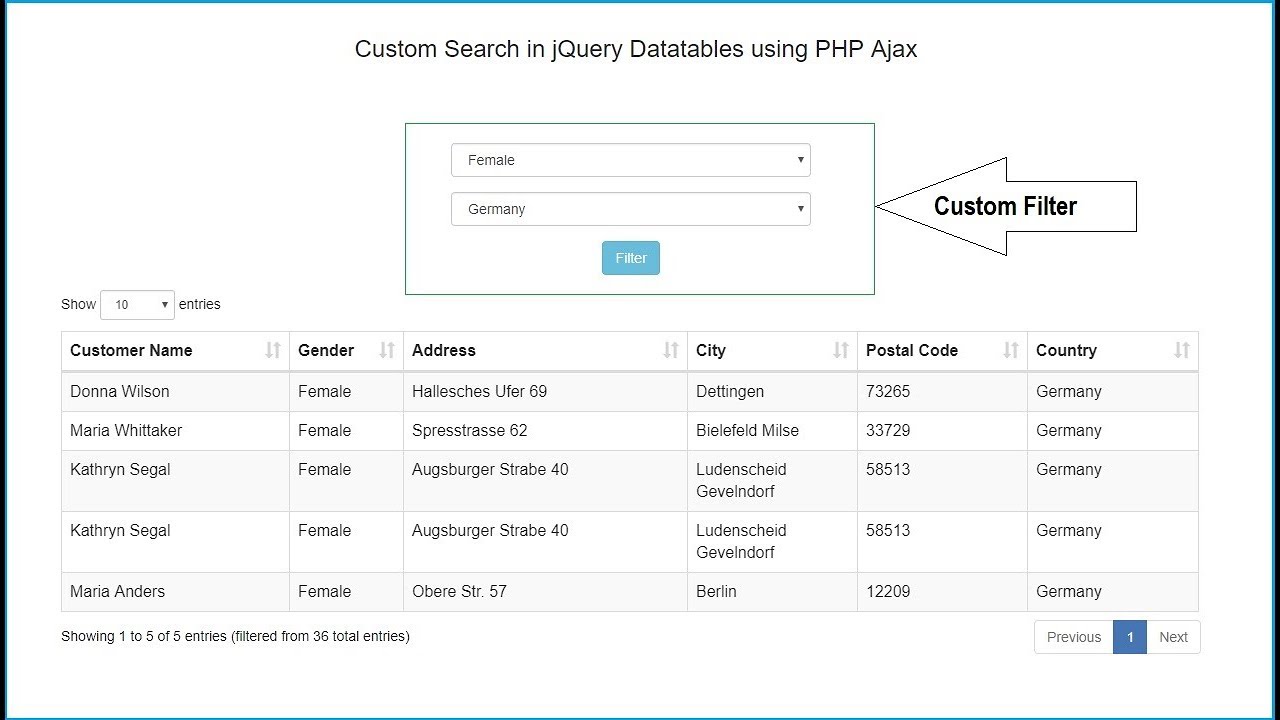
 Custom Search In Jquery Datatables Using Php Ajax Youtube
Custom Search In Jquery Datatables Using Php Ajax Youtube
 How To Insert Multiple Inputs With Same Name In Php Through Ajax Stack Overflow
How To Insert Multiple Inputs With Same Name In Php Through Ajax Stack Overflow
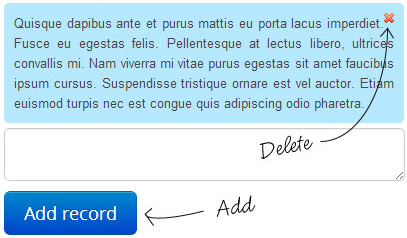
 Ajax Add Delete Mysql Records Using Jquery Php Sanwebe
Ajax Add Delete Mysql Records Using Jquery Php Sanwebe
 Adding Ajax To Your Wordpress Plugin
Adding Ajax To Your Wordpress Plugin

Komentar
Posting Komentar