- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Load JSON Data into Table using jQuery There is a time you need to load content from JSON data into table in your project. I assume they were both created at the same time and therefore there wasnt any plagiarism but I dont see what this answer adds apart from 940 reputation to Jacob.
 Jquery Post Json Example Code Example
Jquery Post Json Example Code Example
The Promise interface in jQuery 15 also allows jQuerys Ajax methods including getJSON to chain multipledone always andfail callbacks on a single request and even to assign these callbacks after the request may have completed.

Jquery ajax put json. The value of this variable is sent by an ajax request and depending on the postback result the right side menu is displayed using php. JQuery is a Javascript library which has been made to ease the development of JavaScript based websites and it offers massive framework for frontend web. You couldnt directly return an array from AJAX it must have converted in the valid format.
How can this ajax request be processed. In the server may correct the problem but if you are returning texthtml or any other type the ajax method should convert it to json. JQuery Ajax Example with JSON Response.
In the examples that follow we will be using the ajax function. A full list of these functions can be found in the jQuery documentation. PUT is need contentType.
It takes various parameters url type data dataType beforeSend etc. Unfortunately Im having a hard time determining first if this is happening and 2nd what the object looks like that is being sent to the server. When you click or hover over a menu item the valuemenuitem variable jquery is assigned one of the values - Kitchen Appliances Home Appliances and so on.
So according to the jQuery Ajax docs it serializes data in the form of a query string when sending requests but setting processDatafalse should allow me to send actual JSON in the body. Probably here is the quick jQuery ajax solution for you to look up for a. Step 1 Writing the JSON File.
We can extend jQuery. JSON jQuery Syntax The getJSON method is a handy helper for working with JSON directly if you dont require much extra configuration. Andrew Grimm Feb 16 17 at 506.
It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. There is an example. We have number of functions in jQuery to kick-off an ajax request.
Close that AJAX function called by JQuery close the getRedditJson. Is there any difference between this answer and Darin Dimitrovs. How do you need to redo it.
This is the base method that all other get post method will invokedThe settings is a JSON object its content is namevalue pair such as typePOST urlloginhtml data successfunctiondata status etc. Function Do the following onSuccess function if AJAX gets the data successfully and include the data JSON returns as. If none is specified jQuery will try to infer it based on the MIME type of the response an XML MIME type will yield XML in 14 JSON will yield a JavaScript object in 14 script will execute the script and anything else will be returned as a string.
Defining the header Content-type. If the request is already complete the callback is fired immediately. But for sending JSON objects along with the request I chose jQuerajax.
An options parameter can be specified using JSON format. JSON stands for JavaScript Object Notation it is a data-interchange format which is also been used to passing data from the server. Essentially it boils down to the more general ajax.
JQuery Ajax Http Get Post Methods. Add a comment 72. I make a test with older versions of jQuery and only after version 144 the ajax force to convert any content-type to the dataType passed.
The following table list all the options available for configuring Ajax request. Through my blog I will discuss about sending JSON objects with ajax request using JQuery. Configuration options for Ajax request.
JQuery provide below methods to implement get or post http request in ajax web applicationajax settings. On one of my first big Javascript projects I learned how to use jQuery and especially its Ajax function. This parameter is optional.
Through the ajax function we are sending the data parameter to the Put action defined in the person controller. Nowadays I use the library almost everyday for displaying fetching and controlling the web. Applicationjson KingRider Jul 22 16 at 1345.
Out of the box jQuery comes standard with a number of Ajax related functions that can be used to request send and manipulate JSON data. Here is the implementation of the Put action within the person controller.
 Creating Json Return Strings From A Webservice For Use With Jquery Ajax Stack Overflow
Creating Json Return Strings From A Webservice For Use With Jquery Ajax Stack Overflow
 Jquery Ajax Set Content Type Code Example
Jquery Ajax Set Content Type Code Example
 Jquery Ajax Put Returning 400 Error Stack Overflow
Jquery Ajax Put Returning 400 Error Stack Overflow
 How To Submit Form Using Php Json Ajax And Jquery Youtube
How To Submit Form Using Php Json Ajax And Jquery Youtube
 The Need Jquery Ajax Json Data Transfer Method To The Controller With The Request And Response Parameters Layer Solution Programmer Sought
The Need Jquery Ajax Json Data Transfer Method To The Controller With The Request And Response Parameters Layer Solution Programmer Sought
 Get Jquery Ajax To Send Data In Body For Get Stack Overflow
Get Jquery Ajax To Send Data In Body For Get Stack Overflow
 Fetch Json Array Elements Using Jquery Ajax Method Getjson Youtube
Fetch Json Array Elements Using Jquery Ajax Method Getjson Youtube
 Jquery Ajax Response Json Get Child Node Stack Overflow
Jquery Ajax Response Json Get Child Node Stack Overflow
 Get Content Of Json File In A Variable Jquery Code Example
Get Content Of Json File In A Variable Jquery Code Example
 How To Pass A String Value From Jquery Ajax Request To The Spring Boot Controller Stack Overflow
How To Pass A String Value From Jquery Ajax Request To The Spring Boot Controller Stack Overflow
 Jquery Ajax Post Sending Options As Request Method In Firefox Stack Overflow
Jquery Ajax Post Sending Options As Request Method In Firefox Stack Overflow
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Setting Json Ajax String Into Variables With Jquery Then Append An Li Stack Overflow
Setting Json Ajax String Into Variables With Jquery Then Append An Li Stack Overflow
 Jquery Ajax Post Call With Json In Rest Web Service Issue Stack Overflow
Jquery Ajax Post Call With Json In Rest Web Service Issue Stack Overflow
 Laravel 4 Jquery Ajax Put Request Html5 Data Attribute Youtube
Laravel 4 Jquery Ajax Put Request Html5 Data Attribute Youtube
 No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
No Json Object Gets Passed When Using Ajax Function Call In Jquery Stack Overflow
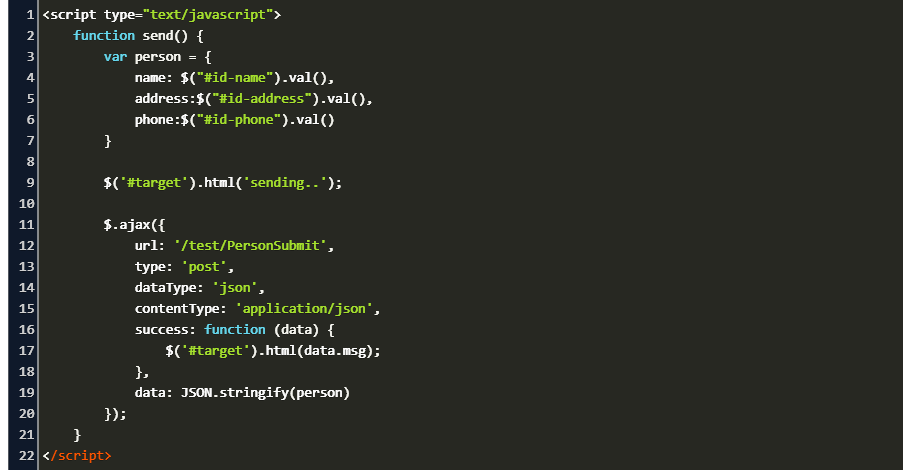
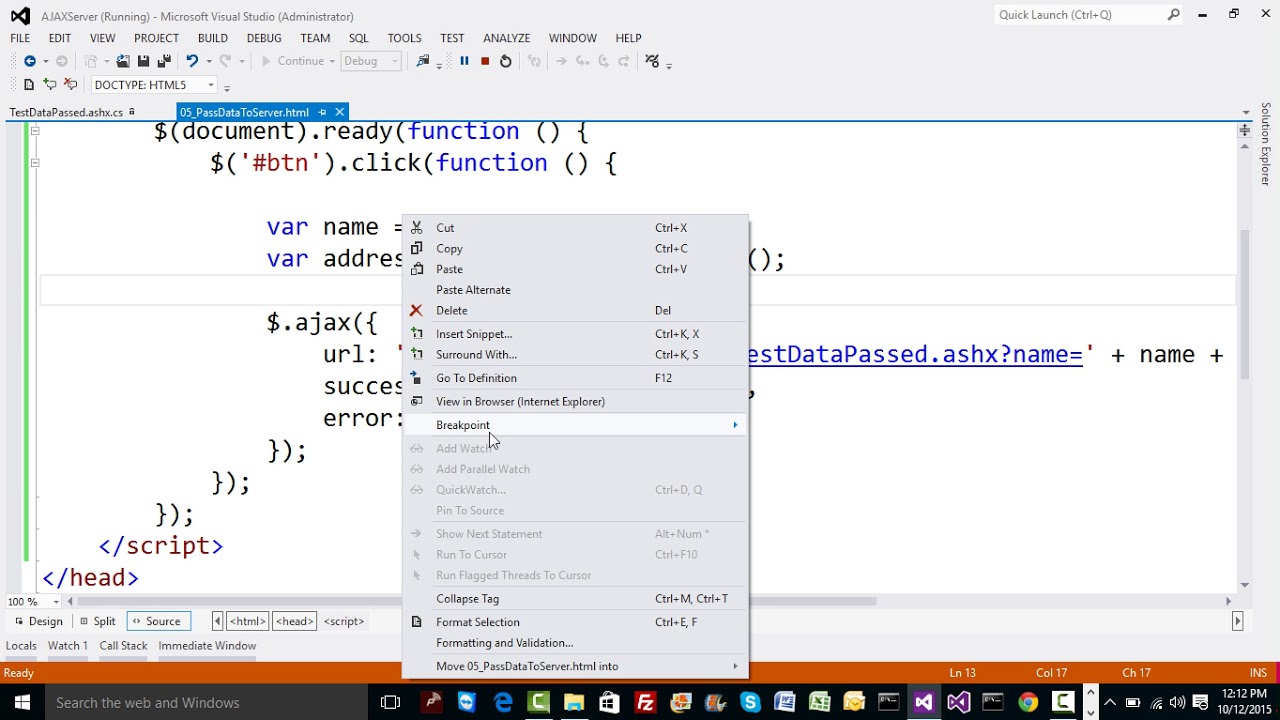
 08 How To Pass Json Data To Server Side Using Jquery Ajax Youtube
08 How To Pass Json Data To Server Side Using Jquery Ajax Youtube
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Cannot Set Content Type To Application Json In Jquery Ajax Stack Overflow
Cannot Set Content Type To Application Json In Jquery Ajax Stack Overflow

Komentar
Posting Komentar