- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
It will help you insert form data into the MySQL Database without page refresh. So in PHP we can get the action value by using _POST action.
![]() Mdl 64632 Invalid Response Value Detected When Calling Core Message Get Conversations Moodle Tracker
Mdl 64632 Invalid Response Value Detected When Calling Core Message Get Conversations Moodle Tracker
Ajax allows you to run server-side validations form submissions data retrieval and other server-side stuff in the background asynchronously without interfering with the existing page where the request was made.

Ajax php return value. Home Php php Return value from Ajax to Javascript php Return value from Ajax to Javascript Posted by. Success if the Ajax request runs successfully then we either call a separate function or write the callback inline. It should be organized like a JSON string with keyvalue pairs.
Do you use firebug or chrome debug to see the ajax return value. Please check if you call the internal URL and it really return value. Function resp data resp.
Now we will show how you can do the same with ajax PHP. A callback function is a function passed as a parameter to another function. Ajax is a very well known method for loading the content of a Web page without manually refreshing it.
The trouble is that you can not return a value from an asynchronous call like an AJAX request and expect it to work. Indexphp is the main file which is the simple HTML form. Function myFunction var data.
Im writing a PHP plugin so I need all my code to be self-contained but it looks like I cant pass my data with ajax because my PHP code executes BEFORE the ajax request gets sent. Configphp is the connection file to the database. User experience plays a vital role in excellent web design.
In your example the ajax request executes when the keyup is called I am trying to get an ajax request automatically without requiring any user input. But the letter A in Ajax means asynchronous meaning that you need to have a callback function that will return the results. August 31 2014 141am 8.
Admin February 23 2020 Leave a comment. Ajax method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. JQuery Ajax Call to PHP Script with JSON Return.
In our example script JSON is specified in dataType the data will be returned as JSON format. If you have more than one AJAX task in a website you should create one function for executing the XMLHttpRequest object and one callback function for each AJAX task. The problem is that I.
September 18 2012 by Jonathan Suh. So thats how AJAX works with vanilla JavaScript. Return data from the ajax request javascript jquery.
PHP - AJAX and PHP Previous Next AJAX is used to create more interactive applications. Ajax-scriptphp is a logic file that silently saves the data to the database. AJAX Asynchronous JavaScript and XML is the art of exchanging data with a server and updating parts of a web page without reloading the whole page.
You couldnt directly return an array from AJAX it must have converted in the valid format. The following example will demonstrate how a web page can communicate with a web server while a user type characters in an input field. You can always use a synchronous call but that will freeze your page and maybe turn off some of your users.
AJAX performs the task silently with page refresh or reloading. So without wasting any time lets see the files and folder structure. We need to use AJAX here in order to submit form data using AJAX in PHP.
The solution to this problem is to run the necessary code inside the success. All the steps are explained in a simple. I usually write the function right within Ajax because its often much easier.
The reason is that the code waiting for the response has already executed by the time the response is received. We have already post a blog which explains about submitting form without page refresh but it was done by using PHP and jQuery only. This thread is closed Hello I need to select a value in a select field and then have that value to make some cases.
I want to stop javascript execution until the function get its value which is return by ajax asynchronous request. Using a Callback Function. Insert Data Using Ajax in PHP.
So You can learn How to Insert Data Using Ajax in PHP and MySQL. When the server responds it will eventually set the readyState value to 4 and you should see an alert box displaying the response from the server. Ajax asynchronus request return data.
Once you get the hang of this another option is to use JSON to return variables with values. Start typing a name in the input field below. I have shared the best example using ajax PHP MySQL.
If the request succeeds the data returned from the server as the specified format in the dataType parameter. In the example above when a user types a character in. In this case you can either use XML or JSON format.
Data to send success. Answer The data thats returned from the PHP AJAX function can be retrieved from the success block. Yes I checked that and.
It is the best and effective way when need to return multiple values as a response from the PHP script to the jQuery. This tutorial is posted for beginners as well as experienced developers. The readyState property value will be set to 2 after this call.
 Get Ajax Post Using Php Stack Overflow
Get Ajax Post Using Php Stack Overflow
 Ajax Php Live Search With Mysql Database Example Here You Will Learn How To Implement Ajax Live Data Search Using Php Mysql Database With Examp Mysql Ajax Php
Ajax Php Live Search With Mysql Database Example Here You Will Learn How To Implement Ajax Live Data Search Using Php Mysql Database With Examp Mysql Ajax Php
 How To Post An Array From Html To Php Html Php Javascript Programming Webdeveloper Webdevelopment Beginner Html Html Form Code Arrays
How To Post An Array From Html To Php Html Php Javascript Programming Webdeveloper Webdevelopment Beginner Html Html Form Code Arrays
 Moodle Invalid Response After Successful Userlogin Stack Overflow
Moodle Invalid Response After Successful Userlogin Stack Overflow
 Beginner S Guide To Ajax Development With Php Article Treehouse Blog
Beginner S Guide To Ajax Development With Php Article Treehouse Blog
 Ajax How To Compare Variable In Ajax From Php Data Success Or Error Message Stack Overflow
Ajax How To Compare Variable In Ajax From Php Data Success Or Error Message Stack Overflow
 Upload Multiple Image Using Ajax In Php With Preview Tuts Make Multiple Images Ajax Php
Upload Multiple Image Using Ajax In Php With Preview Tuts Make Multiple Images Ajax Php
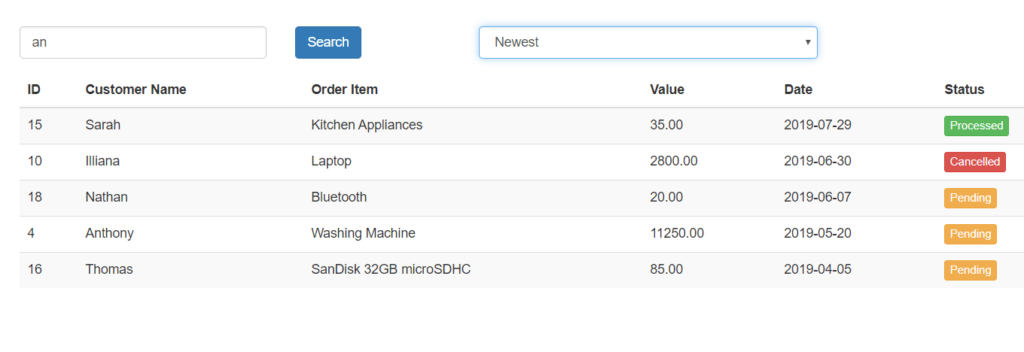
 Datatables Ajax Pagination With Search And Sort Php Ajax Sorting Mysql
Datatables Ajax Pagination With Search And Sort Php Ajax Sorting Mysql
 How To Call Php File From Javascript Learn Computer Coding Javascript Web Development Programming
How To Call Php File From Javascript Learn Computer Coding Javascript Web Development Programming
 Form Ajax Post Data To Php File Stack Overflow
Form Ajax Post Data To Php File Stack Overflow
 How To Update And Post The Value Of Checkbox From Ajax Call Stack Overflow
How To Update And Post The Value Of Checkbox From Ajax Call Stack Overflow
 Filter Search Result With Ajax Php Mysql Coders Zine
Filter Search Result With Ajax Php Mysql Coders Zine
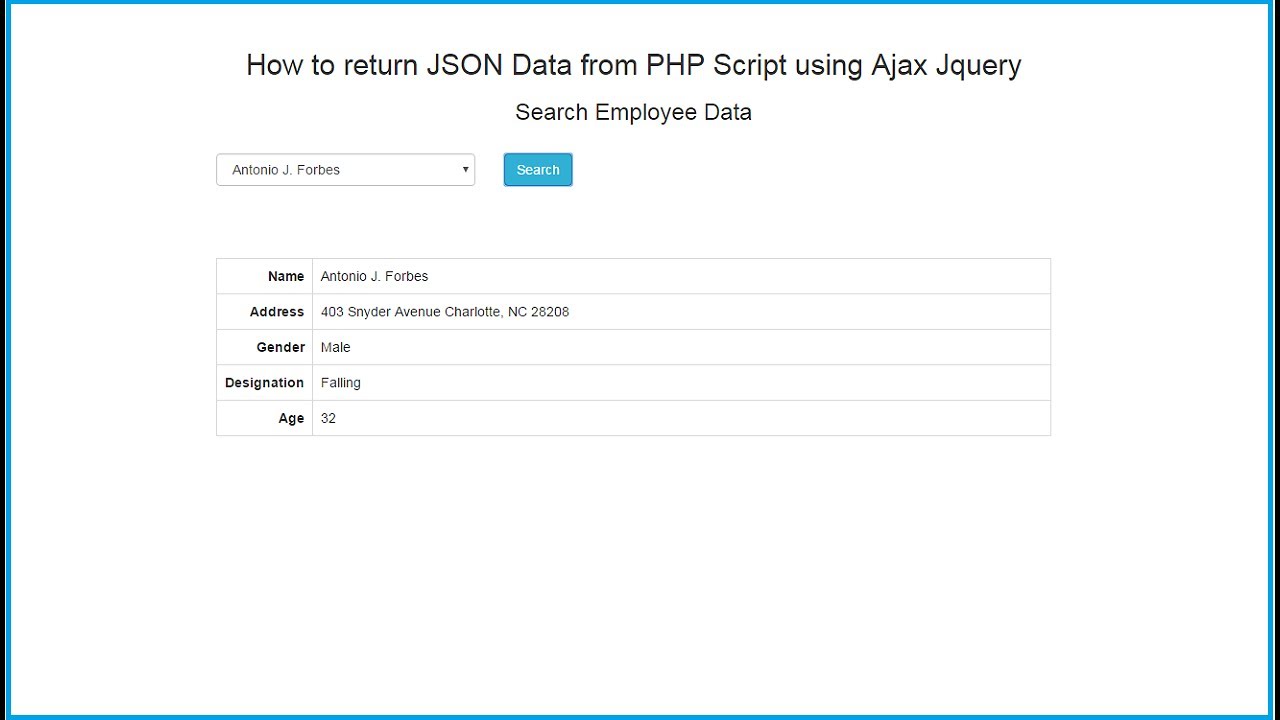
 How To Return Json Data From Php Script Using Ajax Jquery Youtube
How To Return Json Data From Php Script Using Ajax Jquery Youtube
 Ajax Call Php Return Value Stack Overflow
Ajax Call Php Return Value Stack Overflow
 How To Progressively Update A Div From Php Loop Using Ajax Stack Overflow
How To Progressively Update A Div From Php Loop Using Ajax Stack Overflow
 Ajax Call Return Php Value Empty Stack Overflow
Ajax Call Return Php Value Empty Stack Overflow
 Laravel 5 8 Datatables Ajax Crud Script Tag Tutorial Ajax
Laravel 5 8 Datatables Ajax Crud Script Tag Tutorial Ajax



Komentar
Posting Komentar