- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
Ajax type. When this method executes it retrieves the content of ajaxtesthtml but then jQuery parses the returned document to find the element with an ID of container.
All modern browsers Chrome Firefox IE7 Safari Opera support the XMLHttpRequest object.

Ajax load html with javascript. If youve done item 2-- Ill wrap the headerfootersidebars-- correctly there should be no problem except that page specific functions wont run. Which one is called depends on the parameters. The ajax method is used to perform an AJAX asynchronous HTTP request.
I var script scripts i. About jQuery Ajax load Method. The following illustrations demonstrate how Ajax communication works.
Here is the script that will evaluates all script tags in the text. Result load ajaxtesthtml container. Then before you make the AJAX call you display the loading message in the dom and hide it on success.
As far as that goes this should be simple. If you also select the XHR filter and start writing something in the search bar youll start seeing the AJAX requests. JQuery Ajax Loading Spinner Example.
But using AJAX is really just using one object that comes with plain old vanilla JavaScript. The loadDoc function creates an XMLHttpRequest object adds the function to be executed when the server response is ready and sends the request off to the server. We could modify the example above to use only part of the document that is fetched.
Var scripts newElementgetElementsByTagName script. Ajax load method is fetch the data or content another page into a div external HTML into div from the other pages or server. Syntax of Ajax load Method.
To perform Ajax communication JavaScript uses a special object built into the browseran XMLHttpRequest XHR objectto make HTTP requests to the server and receive data in response. AJAX stands for Asynchronous JavaScript and XML which sounds complicated. For example load the Google website in your browser and open the dev tools.
If you are new with AJAX I would recommend you go through our Ajax Tutorial before proceeding further. An AJAX request is a request from a client like any other request. All jQuery AJAX methods use the ajax method.
Prior to jQuery 350 unsuccessful HTTP responses with a script Content-Type were still executed. For var i 0. With jQuery it is possible however not using ajax.
For completeness this is the code that comes back to me ajax response html. You can do a lot more than that but lets work our way up from our basic example. And whenever the server request completes the jQuery Ajax spinner is removed.
Although if you follow this route a php version might be better. This object allows you to load an external file and add its content to your webpage. Ajax load method sends asynchronous requests from server retrieves the data from server and replaces content without refreshingreloading the entire webpage or to load an external webpage into a div of a html page.
The optional data parameter specifies a set of querystring keyvalue pairs to send along with the request. It has not been completed yet. Just request the URL like normal but with Javascript.
Function change_session val var change_session_iddocumentgetElementById select_pathvalue. Function data transfer1html data css display block. There is also a jQuery Event method called load.
Function evalJSFromHtml html var newElement documentcreateElement div. Selector load URLdatacallback. Follow the steps given below and you can create jQuery Ajax Loading Spinner.
By default getScript sets the cache setting to falseThis appends a timestamped query parameter to the request URL to ensure that the browser downloads the script each time it is requested. The optional callback parameter is the name of a function to be executed after the load method is completed. On Chrome you can do that with right-clicking a mouse and selecting Inspect and then clicking in the Network tab.
The load method loads data from a server and puts the returned data into the selected element. AJAX is an acronym standing for Asynchronous JavaScript and XML and this technology helps us to load data from the server without a browser page refresh. This method is mostly used for requests where the other methods cannot be used.
First of all you need to create one indexhtml file and update the following code into your file. The required URL parameter specifies the URL you wish to load. FunctionjqXHR textStatus errorThrown consolelogError on saving appointment jqXHR textStatus errorThrown.
And then place onloadLoadPage in the body tag.
 Jquery Web Programming Jquery Cheat Sheet Jquery
Jquery Web Programming Jquery Cheat Sheet Jquery
 Ajax Navigation Css Templates Jquery Script
Ajax Navigation Css Templates Jquery Script
 Ajax Load Php File Using Get Method And When Loaded But Some Jquery Plugin Is Not Appear Stack Overflow
Ajax Load Php File Using Get Method And When Loaded But Some Jquery Plugin Is Not Appear Stack Overflow
 Ajax And Json Tutorial With Real Examples Website Des Software Development Ecommerce Website
Ajax And Json Tutorial With Real Examples Website Des Software Development Ecommerce Website
 Render Html Dynamically Using Ajax Javascript Tutorial Youtube
Render Html Dynamically Using Ajax Javascript Tutorial Youtube
 Dynamic Content Load Using Jquery Ajax Phppot
Dynamic Content Load Using Jquery Ajax Phppot
 Vanilla Javascript Ajax A Beginner S Tutorial Web Development Programming Learn Computer Coding Web Programming
Vanilla Javascript Ajax A Beginner S Tutorial Web Development Programming Learn Computer Coding Web Programming
 Learn Jquery Ajax In 1 Hour Udemy Coupon 100 Off Udemy Coupon Udemy Jquery
Learn Jquery Ajax In 1 Hour Udemy Coupon 100 Off Udemy Coupon Udemy Jquery
 Login With Facebook Using Javascript Sdk Codexworld Javascript Web Development Tutorial Login
Login With Facebook Using Javascript Sdk Codexworld Javascript Web Development Tutorial Login
 Load A Jsp Page Using Ajax Load Method Stack Overflow
Load A Jsp Page Using Ajax Load Method Stack Overflow
 Export Html To Ms Word Document Using Javascript Codexworld Ms Word Javascript Words
Export Html To Ms Word Document Using Javascript Codexworld Ms Word Javascript Words
 Ajax File Upload With Form Data Using Php Codexworld What Is Positive Web Development Tutorial Ajax
Ajax File Upload With Form Data Using Php Codexworld What Is Positive Web Development Tutorial Ajax
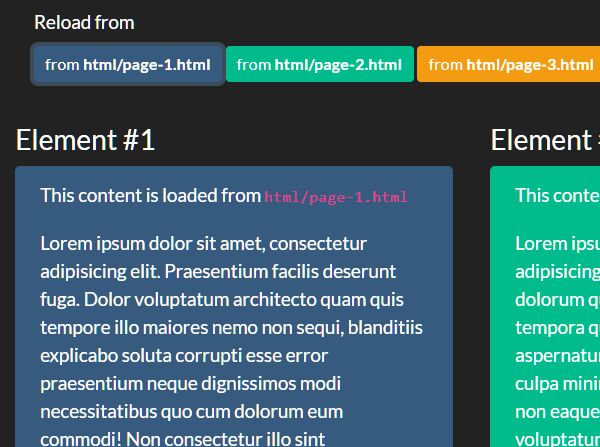
 Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins
Load Content Synchronously Via Ajax Jquery Reload Free Jquery Plugins








Komentar
Posting Komentar