- Dapatkan link
- X
- Aplikasi Lainnya
- Dapatkan link
- X
- Aplikasi Lainnya
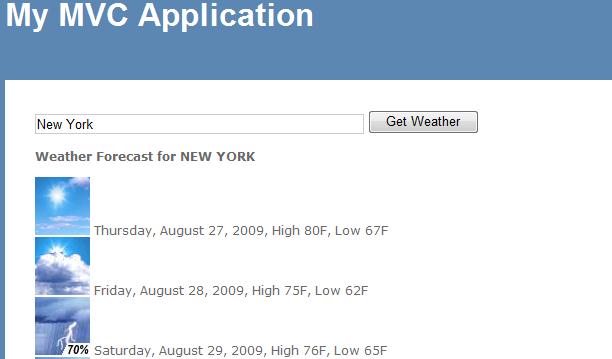
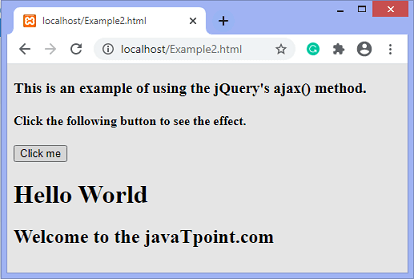
All jQuery AJAX methods use the ajax method. This will call ASPNet code behind using Ajax Leap Year or Not a Leap Year will be populated in result text box based on your input.
 Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
Calling Asp Net Code Behind Using Jquery Ajax A Simple Complete Example Dot Net Odyssey
BtnSubmit click function.

Ajax call on button click jquery. Thisattr name. There are many uses of ajax method like uploading files asynchronously. Note On the button click event I first did some validation by telling the user to select a city before they press the button.
Function data testareahtmldata. PhpFileWithFunctionphp done function resp alert Hello. The click method triggers the click event or attaches a function to run when a click event occurs.
Simple jQuery Ajax Call on link onClick. Here Mudassar Ahmed Khan has explained with an example how to call ASPNet Button Click event using JavaScript and jQuery. Create ajax submit like the following.
. Example myButton click function ajax type. The jQuery AJAX event will call the C function which gets the username and password values in its parameters.
Download View Demo Download Free Files API. Definition and Usage The ajax method is used to perform an AJAX asynchronous HTTP request. 12 Jul 2020 1454 GMT c2cDev.
Function _kf_reading_user_pointsform form_state Something within the callback function. The URL for the jQuery AJAX call is set to the Controllers action method ie. The button click event will call jQuery AJAX event.
Well have serialized the form data using formserialize and posted it to the python method signUpUser. The click event is sent to an element when the mouse pointer is over the element and the mouse button is pressed and released. First the ASPNet Button will be referenced using JavaScript or jQuery on Client Side and then its Click event will be executed by calling the JavaScript Click function.
What youre very likely seeing is one of the form submission happens faster than the AJAX call returns the form submission causes the browser to abort the AJAX request and continues with submitting the form. Now I added a button for users. The jQuery ajax call is as before btn4clickfunction ajax url.
To call code-behind function or method with parameters from jquery ajax we need to use following function on and bind it on button click event using jquery. The following figure describes a jQuery AJAX call in ASPNet MVC. This method is a shortcut foron click handler in the first two variations andtrigger click in the third.
To call the ASPNet code behind method using jQuery Ajax you need to do the following. Click the Call method using Ajax button. Then the jQuery AJAX method calls the OpenWeatherMap API by passing the CITY ID and API KEY.
So you should prevent the default behaviour of the button click. Formbutton array type button value Click ajax array callback _kf_reading_user_points wrapper reading-user-points method replace event click. In scriptjs well attach a click event on button click and call python method using jQuery AJAX.
First get all parameters if any. Definition and Usage The click event occurs when an element is clicked. This method is mostly used for requests where the other methods cannot be used.
The Button has been assigned a jQuery click event handler and when the Button is clicked a jQuery AJAX called is made to the Controllers action method. Any HTML element can receive this event. We pass the controller namefunction name to the URL field.
Your AJAX call is made in addition to the form submission. For example consider the HTML. This can be achieved using ajax lets see an example File.
Resp. Aclick function ajax type. Call PHP function on Button click using jquery ajax.
Define the ASPNet code behind method so that it could be called from jQuery Ajax. Documentready function. Finally in the success function we will show the returned value from the C function.
 Jquery Ajax With Asp Net Mvc Codeproject
Jquery Ajax With Asp Net Mvc Codeproject
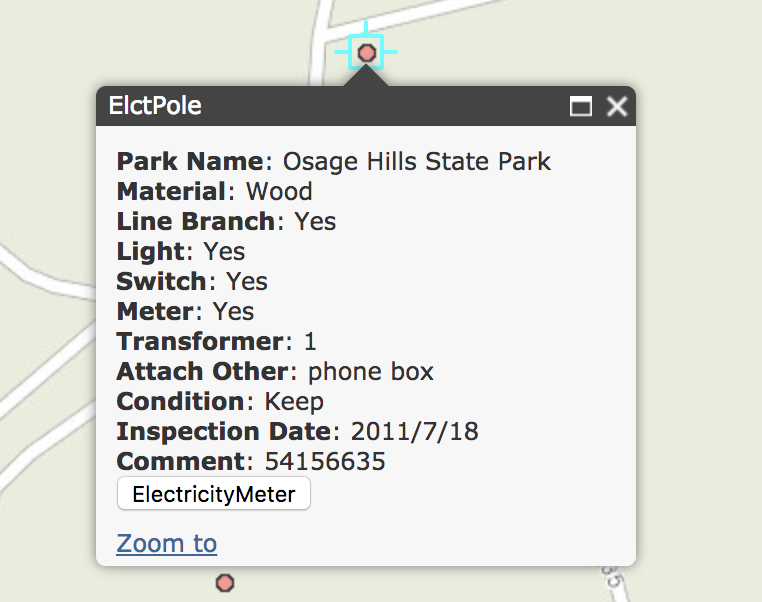
 Jquery Ajax Call Click Button In Popup To Get Data Esri Community
Jquery Ajax Call Click Button In Popup To Get Data Esri Community
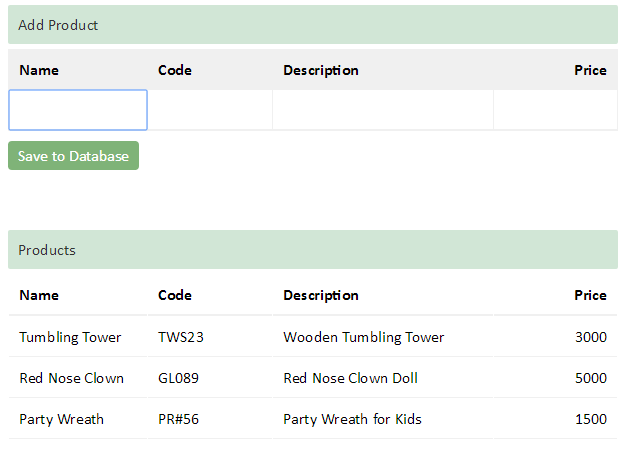
 Inline Insert Using Jquery Ajax Phppot
Inline Insert Using Jquery Ajax Phppot
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive Software Engineering
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive Software Engineering
 Jquery Ajax Method Send Requests Get Response Wtmatter
Jquery Ajax Method Send Requests Get Response Wtmatter
 Jquery Ajax Loading Spinner Example
Jquery Ajax Loading Spinner Example
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel Positronx Io
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel Positronx Io
 Jquery Ajax Loading Spinner Example Tuts Make
Jquery Ajax Loading Spinner Example Tuts Make
 Jquery Ajax Methods Powerful Methods Of Jquery Ajax
Jquery Ajax Methods Powerful Methods Of Jquery Ajax
 Handle Ajax Call Using Javascriptexecutor In Selenium
Handle Ajax Call Using Javascriptexecutor In Selenium
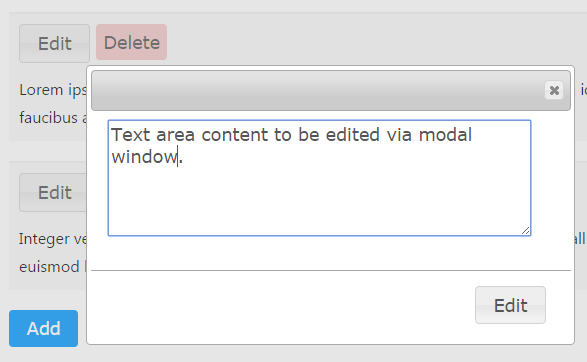
 Jquery Ajax Add Edit Modal Window Phppot
Jquery Ajax Add Edit Modal Window Phppot
 Dynamically Add Remove Input Fields In Php With Jquery Ajax Youtube
Dynamically Add Remove Input Fields In Php With Jquery Ajax Youtube
 How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
How To Send Formdata Objects With Ajax Requests In Jquery Stack Overflow
 Calling Webservice Using Ajax Jquery With Soap Stack Overflow
Calling Webservice Using Ajax Jquery With Soap Stack Overflow
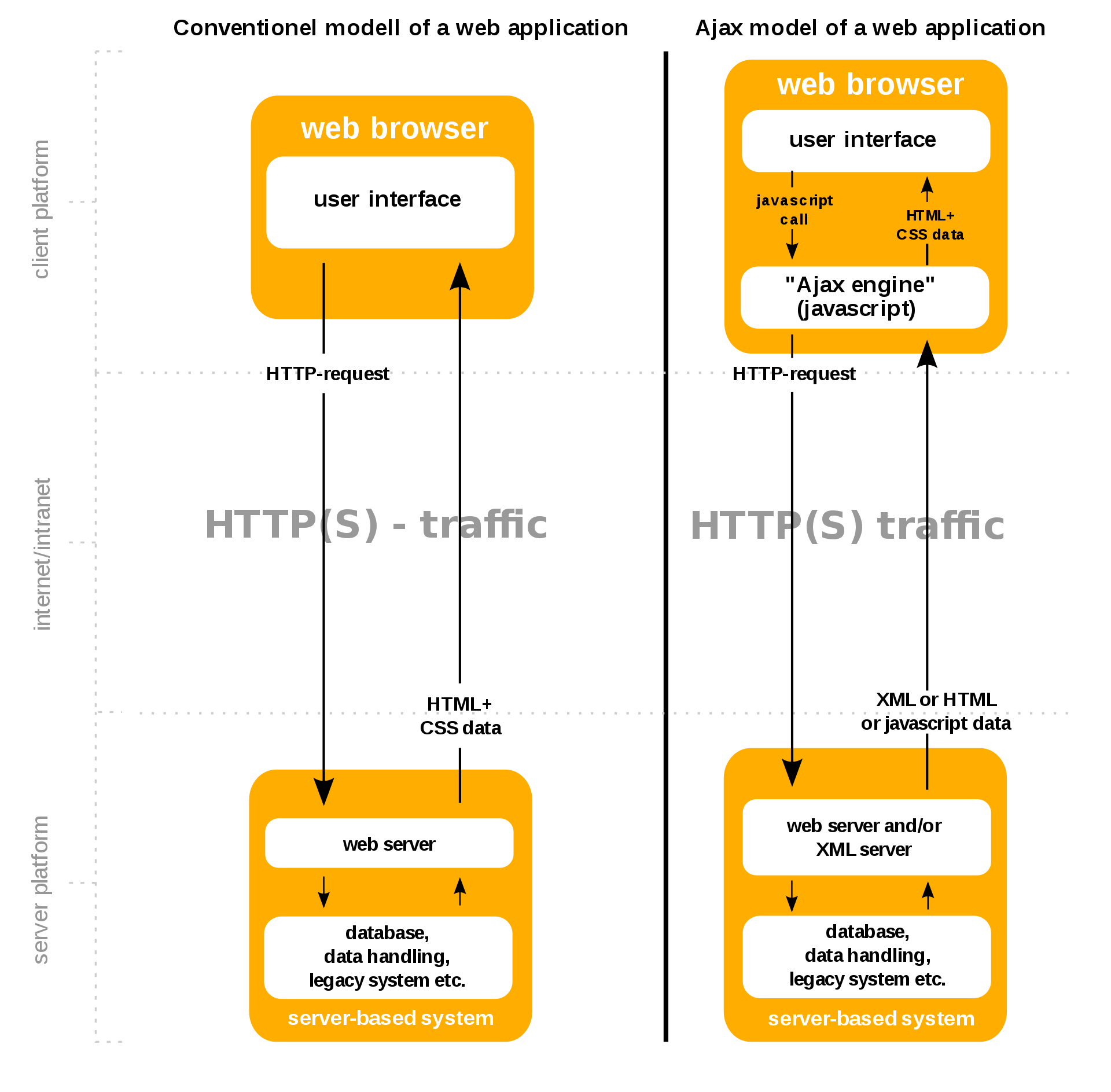
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Call External Page Load Dynamic Content Into Div With Ajax Jquery Stack Overflow
Call External Page Load Dynamic Content Into Div With Ajax Jquery Stack Overflow
 Laravel Upload Image Through Modal Using Ajax Jquery Stack Overflow
Laravel Upload Image Through Modal Using Ajax Jquery Stack Overflow
 Dynamically Add Remove Multiple Input Fields In Php Mysql With Jquery Ajax Jquery Learn Web Development Web Development Tutorial
Dynamically Add Remove Multiple Input Fields In Php Mysql With Jquery Ajax Jquery Learn Web Development Web Development Tutorial


Komentar
Posting Komentar